所属分类:web前端开发
删除元素方法:1、用remove(),可将指定元素及其内部的所有内容删除,语法“$(selector).remove()”;2、用detach(),可移除被选元素及其内部的所有文本和子节点,语法“$(selector).detach()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中删除一个元素
1、利用remove()方法
在 jQuery 中,我们可以使用 remove( ) 方法来将某个元素及其内部的所有内容删除。
语法:
$(selector).remove()
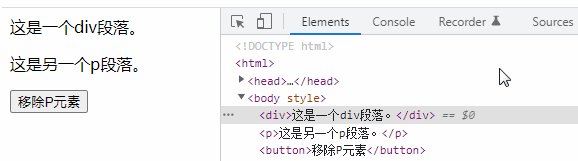
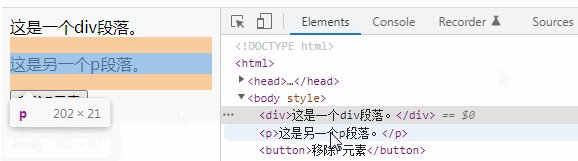
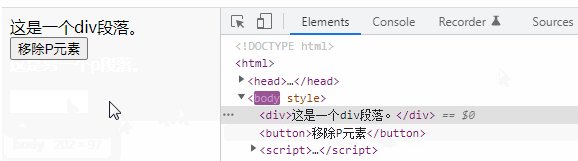
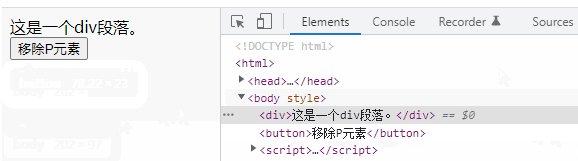
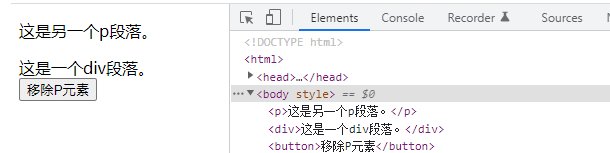
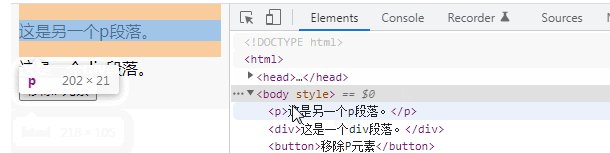
登录后复制示例:使用remove()移除 p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
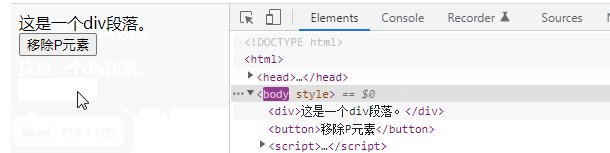
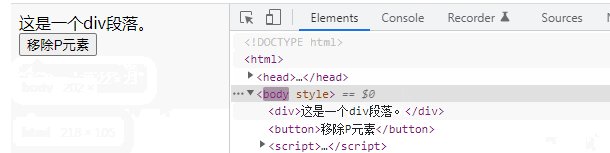
$("p").remove();
});
});
</script>
</head>
<body>
<div>这是一个div段落。</div>
<p>这是另一个p段落。</p>
<button>移除P元素</button>
</body>
</html>登录后复制
2、使用detach()方法
在 jQuery 中,我们可以使用detach()方法来移除被选元素,包括所有的文本和子节点。然而它会保留数据和事件。
该方法会保留移除元素的副本,允许它们在以后被重新插入。
语法:
$(selector).detach()
登录后复制示例:使用detach()移除 p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是另一个p段落。</p>
<div>这是一个div段落。</div>
<button>移除P元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery中怎么删除一个元素的详细内容,更多请关注zzsucai.com其它相关文章!
