所属分类:web前端开发
去除最后一位节点的方法:1、利用“eq(-1)”选择器在文档中选中最后一位节点,语法“$(Element:eq(-1))”;2、利用remove()删除选中的节点,语法“被选元素.remove()”,可删除指定元素及内部的所有文本和子节点。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去除最后一位节点
实现方法:
利用“:eq()”选择器在文档中选中最后一位节点元素
利用remove()删除选中的节点元素
remove( ) 方法会将某个元素及其内部的所有内容删除。
重点::eq()选择器
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所以第一个元素的 index 值是 0(不是 1)。
当index为负值时,从后往前选取元素
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
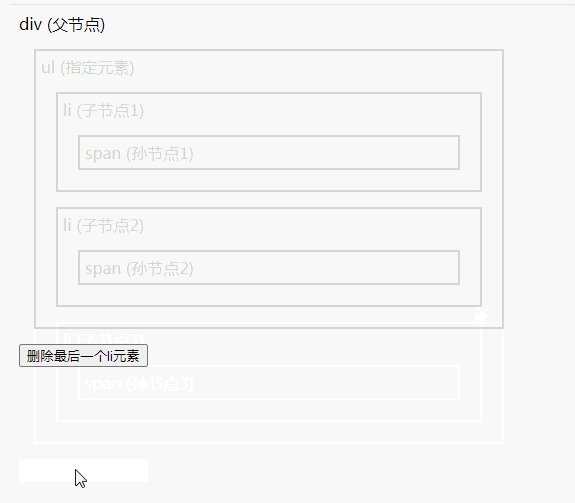
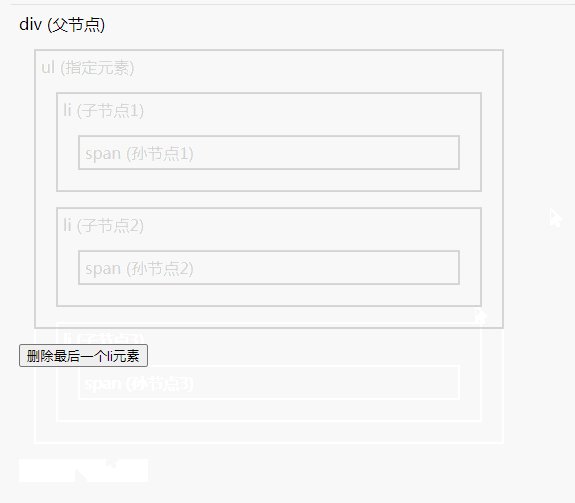
$("li:eq(-1)").remove();
});
});
</script>
</head>
<body class="ancestors">
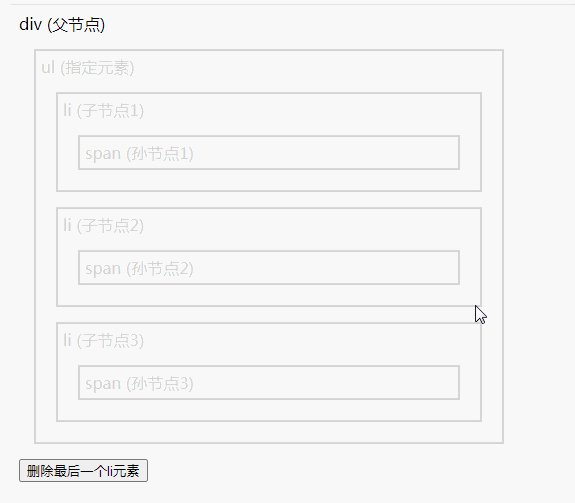
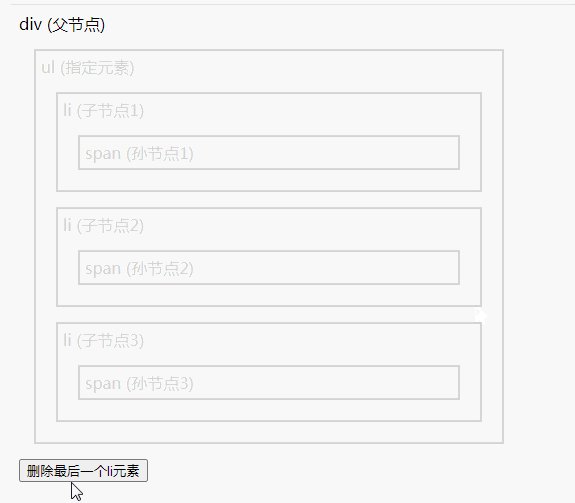
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除最后一个li元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么去除最后一位节点的详细内容,更多请关注zzsucai.com其它相关文章!
