所属分类:web前端开发
jquery清空表格除前两行内容的方法:1、使用“$("tr:first").empty();”语句选中表格第一行并清空该行内容;2、使用“$("tr:nth-child(2)").empty();”语句选中表格第二行并清空该行内容。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
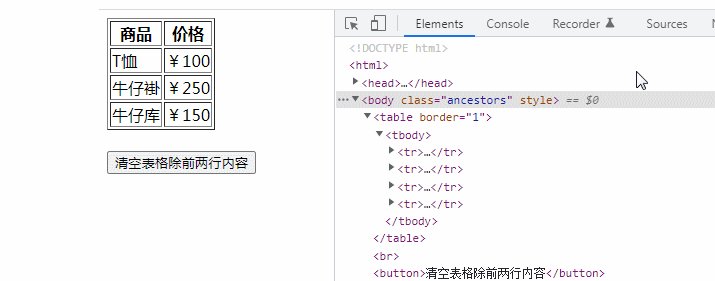
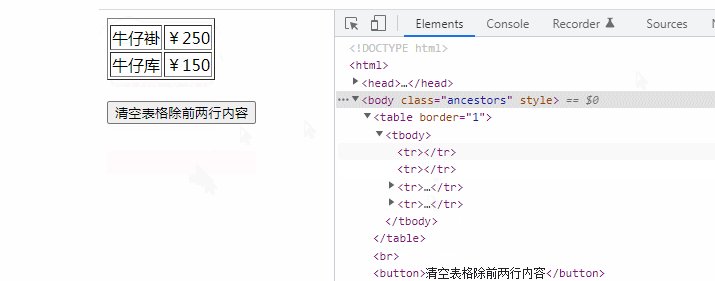
jquery清空表格除前两行内容
实现方法:
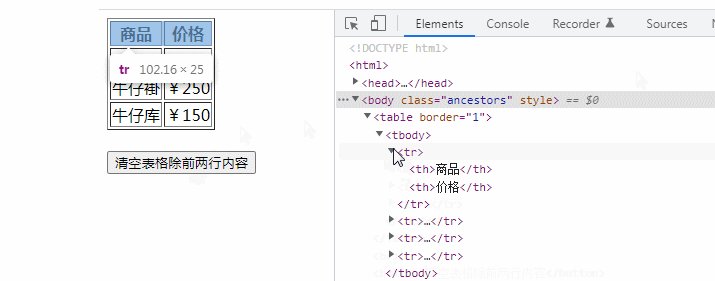
利用:first选择器选中表格第一行,并使用empty()清空内容
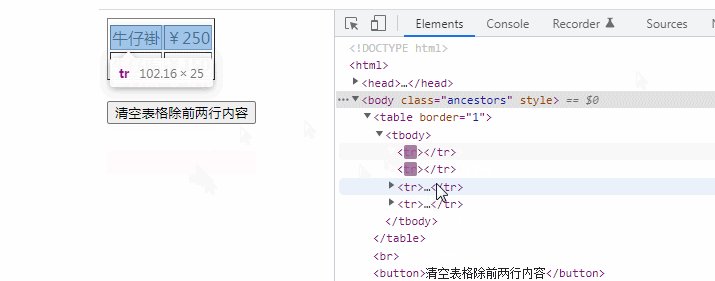
利用:nth-child(2)选择器选中表格第二行,并使用empty()清空内容
说明:empty()方法可移除被选元素的所有子节点和内容。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").empty(); //清空表格第一行内容
$("tr:nth-child(2)").empty(); //清空表格第二行内容
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>清空表格除前两行内容</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么清空表格除前两行内容的详细内容,更多请关注zzsucai.com其它相关文章!
