所属分类:web前端开发
方法:1、用removeClass(),可从元素移除指定类,语法“指定元素.removeClass("类名")”,若省略参数,可删除所有类;2、用toggleClass(),语法“指定元素.toggleClass("类名",false)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中删除一个类的方法
方法1:使用removeClass()
removeClass() 方法从被选元素移除一个或多个类。
$(selector).removeClass("类名")登录后复制如果没有规定参数,则该方法将从被选元素中删除所有类。
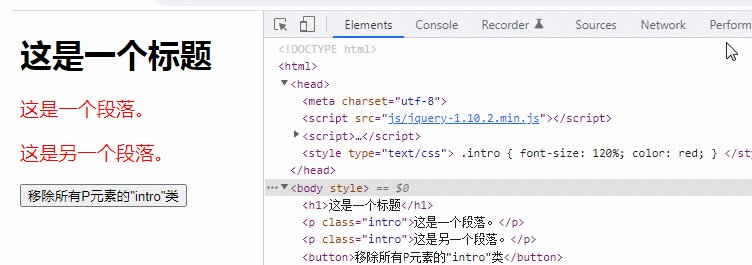
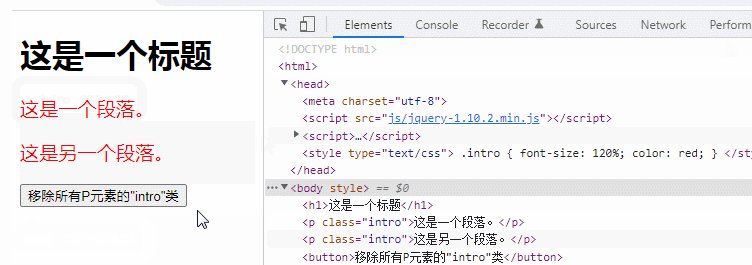
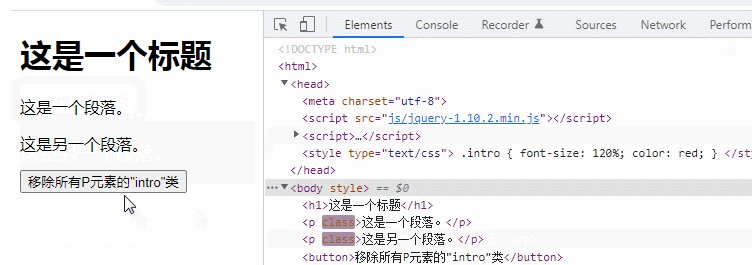
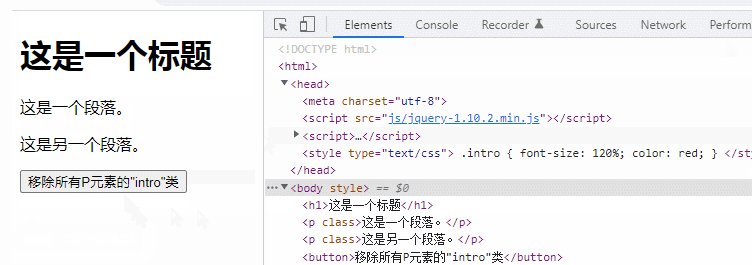
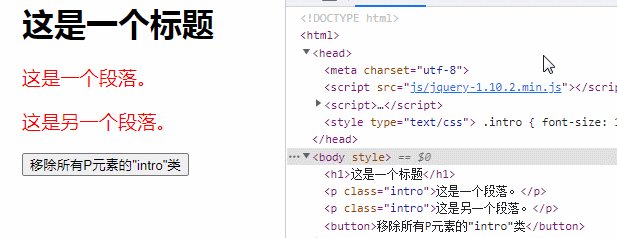
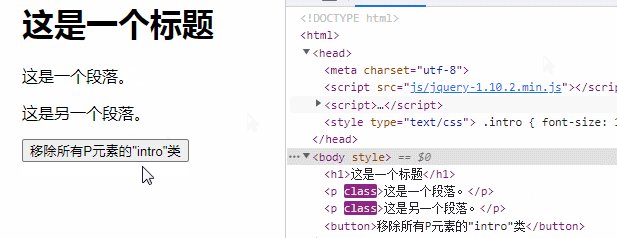
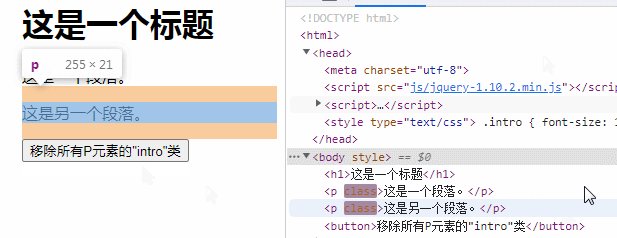
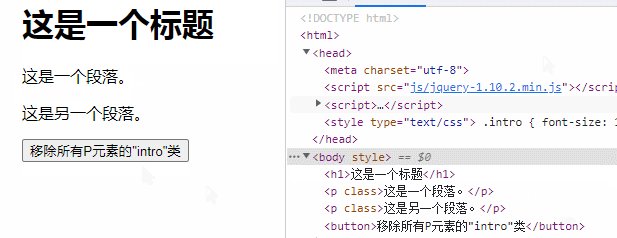
示例:移除 p元素 的 "intro" 类:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>登录后复制
方法2:使用toggleClass()
toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
然而,通过使用 "switch" 参数,您能够规定只删除或只添加类。
$(selector).toggleClass(classname,switch)
登录后复制| 参数 | 描述 |
|---|---|
| classname | 必需。规定添加或移除的一个或多个类名。如需规定若干个类,请使用空格分隔类名。 |
| function(index,currentclass) | 可选。规定返回需要添加/删除的一个或多个类名的函数。
|
| switch | 可选。布尔值,规定是否仅仅添加(true)或移除(false)类。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggleClass("intro",false);
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery中怎么删除一个类的详细内容,更多请关注zzsucai.com其它相关文章!
