描述:更多教程资料进入php教程获得。
react是组件化开发;组件化是React的核心思想,可以开发出一个个独立可复用的小组件来构造应用,任何的应用...
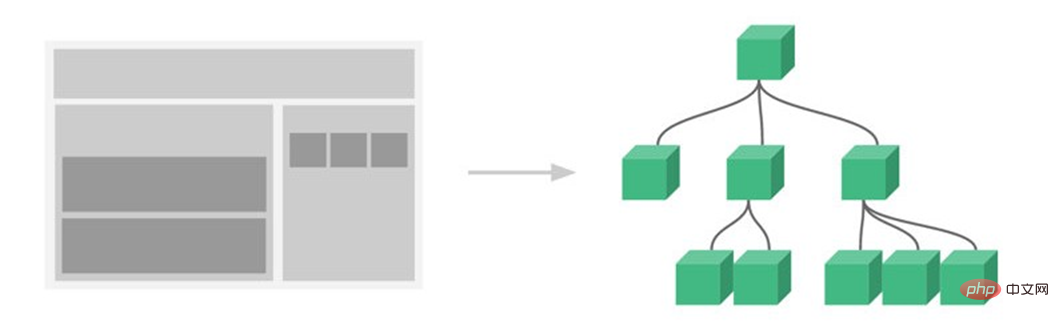
react是组件化开发;组件化是React的核心思想,可以开发出一个个独立可复用的小组件来构造应用,任何的应用都会被抽象成一颗组件树,组件化开发也就是将一个页面拆分成一个个小的功能模块,每个功能完成自己这部分独立功能。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react是组件化开发吗
react是组件化开发
1.组件化思想
- 当人们面对复杂问题的处理方式:
- 将复杂的问题进行拆解, 拆分成很多个可以处理的小问题
- 再将其放在整体当中,你会发现大的问题也会迎刃而解
- 其实上面的思想就是分而治之的思想:
- 分而治之是软件工程的重要思想,是复杂系统开发和维护的基石
- 而前端目前的模块化和组件化都是基于分而治之的思想
2.什么是组件化开发呢?
- 组件化也是类似的思想:
- 如果我们将一个页面中全部逻辑放在一起, 处理起来会变得非常复杂, 不利于后续管理及扩展
- 但如果我们将一个页面拆分成一个个小的功能模块, 每个功能完成自己这部分独立功能, 那么整个页面的管理和维护变得非常容易

- 我们需要通过组件化的思想来思考整个应用程序:
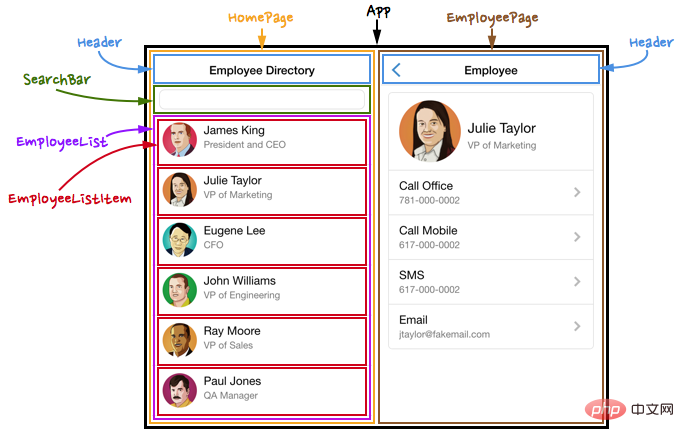
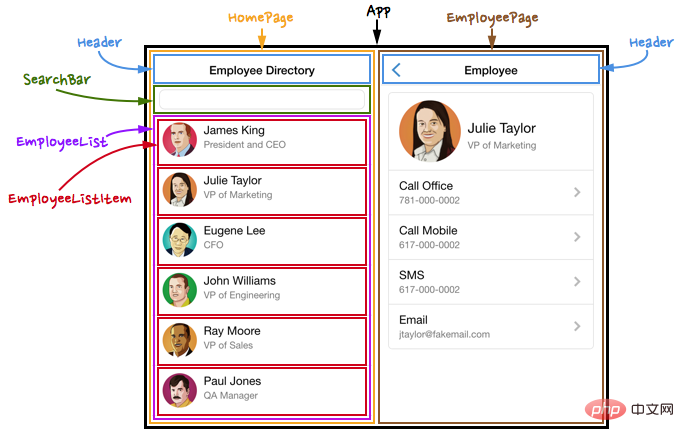
- 我们将一个完整的页面分成很多个组件
- 每个组件都用于实现页面的一个功能块
3.React的组件化
- 组件化是 React 的核心思想,前面我们封装的 App 本身就是一个组件
- 组件化提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用
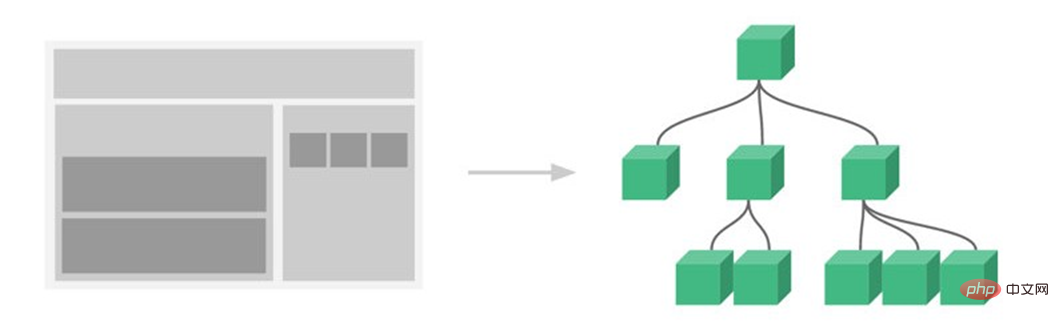
- 任何的应用都会被抽象成一颗组件树

- 组件化思想的应用:
- 尽可能的将页面拆分成一个个小的、可复用的组件
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强
4.React组件分类
- React的组件相对于 Vue 更加的灵活和多样,按照不同的方式可以分成很多类组件:
- 根据组件的定义方式,可以分为:函数组件(Functional Component)和类组件(Class Component)
- 根据组件内部是否有状态需要维护,可以分成:无状态组件(Stateless Component)和有状态组件(Stateful Component)
- 根据组件的不同职责,可以分成:展示型组件(Presentational Component)和容器型组件(Container Component)
- 这些概念有很多重叠,但是它们最主要是关注数据逻辑和UI展示的分离:
- 函数组件、无状态组件、展示型组件主要关注UI的展示
- 类组件、有状态组件、容器型组件主要关注数据逻辑
React 创建组件
1.类组件
- 类组件的定义由如下要求:
- 组件的名称是大写字符开头 (无论类组件还是函数组件)
- 类组件需要继承自:
React.Component - 类组件必须实现
render 函数
- 使用
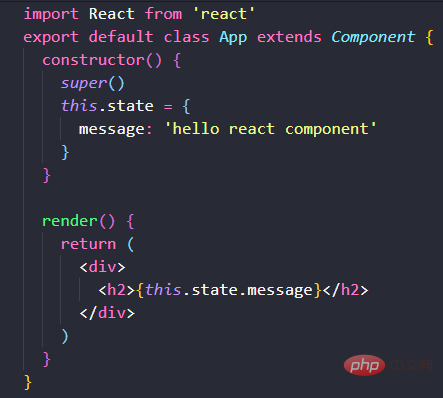
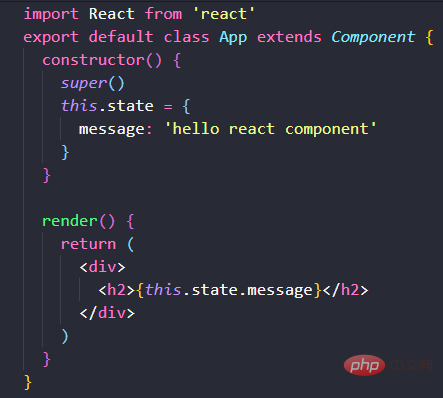
class 定义一个组件:constructor是可选的,我们通常在 constructor 中初始化一些数据this.state中维护的就是我们组件内部的数据render() 方法是 class 组件中唯一必须实现的方法

2.render函数的返回值
当render函数被调用时, 它会检查 this.props 和 this.state 的变化并返回以下类型之一
- React元素
- 通常通过
JSX 创建 - 例如:
<p/> 会被 React 渲染为 DOM节点, \<MyComponent/>会被 React 渲染为自定义组件 - 无论是
<p/> 还是 <MyComponent/> 均为 React 元素
- 数组或 fragments: 使得
render 方法可以返回多个元素 - Portals: 可以渲染子节点到不同的
DOM 子树中 - 字符串或数值类型: 他们在
DOM 中会被渲染为文本节点 - 布尔类型或null: 什么都不渲染
3.函数组件
函数组件是使用 function 来进行定义的函数, 只是这个函数会返回和类组件中 render 函数一样的内容
- 函数组件的特点 (后面会讲hooks, 就不一样了)
- 没有生命周期, 也会被更新并挂载, 但是没有生命周期函数
- 没有 this (组件实例)
- 没有内部状态 (state)

推荐学习:《react视频教程》
以上就是react是组件化开发吗的详细内容,更多请关注zzsucai.com其它相关文章!