所属分类:web前端开发
在react中,modal用于覆盖包含根视图的原生视图,可以实现遮罩的效果,语法为“<Modal visible={this.state.visible} {...props}></Modal>”或者“Modal.confirm()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
Modal 简述
模态对话框。需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用 Modal 在当前页面正中打开一个浮层,承载相应的操作。
另外当需要一个简洁的确认框询问用户时,可以使用 Modal.confirm() 等语法糖方法。
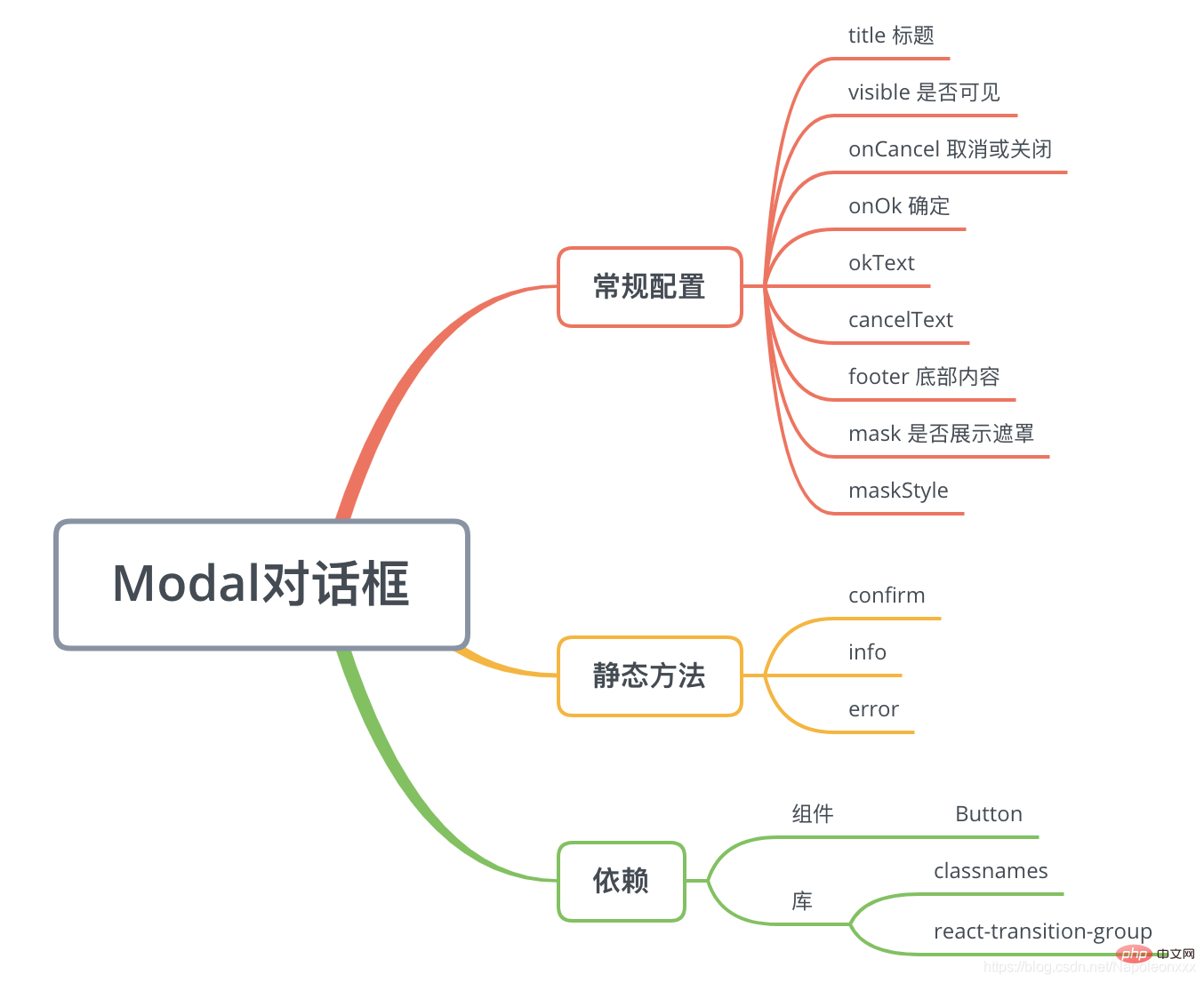
核心功能点提取
根据 Antd Modal 文档提供的接口来实现 Modal.

核心实现
Modal 组件的特殊在于它有两种用法:
<Modal visible={this.state.visible} {...props}></Modal>Modal.confirm({ title: '取消后,已编辑的脚本信息将不会保存,请确认是否取消。', okText: '确认取消', cancelText: '暂不取消', onOk() { me.props.onCancel(); } })我的想法是这两种调用都在internalModal.tsx中统一维护

顺着这个思路, 对于 Modal.tsx 。
1)不会维护 render 方法, 而是在 componentDidMount / componentDidUpdate 生命周期中调用 internalModal.tsx 完成渲染
2)Modal.tsx 中维护相关静态方法 confirm, error, info 等。
// Modal.tsxexport default class Modal extends React.Component<ModalProps, {}> {
static propTypes = {
...
};
static confirm(content) {
const modal = new InternalModal();
const props = {
...Modal.defaultProps,
title: '提示',
children: content,
cancelButton: true,
okButton: true,
okButtonText: '确定',
cancelButtonText: '取消',
closable: false,
visible: true,
onOk() {
modal.destroy();
},
onCancel() {
modal.destroy();
}
};
modal.render(props);
}
private modal;
constructor(props: ModalProps) {
super(props);
this.modal = new InternalModal();
}
componentWillUnmount() {
this.modal.destory();
this.modal = null;
}
componentDidMount() {
this.modal.render(this.props);
}
componentDidUpdate() {
this.modal.render(this.props);
}
componentWillReceiveProps(nextProps) {
if (nextProps.visible) {
this.modal.show();
} else {
this.modal.hide();
}
}
render() {
return null;
}}登录后复制接下来就是最关键的 internalModal.tsx :
export default class InternalModal {
private props;
render(props) {
const {...} = this.props;
this.createContainer();
const icon = require('../../assets/icon/info.svg') as string;
const modalDOM = ...;
ReactDOM.render({modalDOM}, modalContainer,
() => {
if (visible) {
this.show();
}
});
}
...
createContainer() {
if (!modalContainer) {
modalContainer = document.createElement('p');
document.body.appendChild(modalContainer);
}
}
destroy() {
if (modalContainer) {
ReactDOM.unmountComponentAtNode(modalContainer);
}
}
show() {
if (modalContainer) {
modalContainer.style.display = 'block';
}
}
hide() {
if (modalContainer) {
modalContainer.style.display = 'none';
}
}}登录后复制从代码可以发现 internalModal 的实现要点:
作为一个普通 js 类 (并没有继承 React.Component) ,提供一个 render 方法,render 中通过ReactDOM.render(element, container[, callback])渲染弹出窗口
在 document 上创建一个 p container 乘放 Modal,通过 css display 控制显示/隐藏,其实也可以使用 React Portal.
可以用一些第三方库比如react-transition-group 来增强 Modal 显示/隐藏的动画效果。
推荐学习:《react视频教程》
以上就是react中modal的用法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
