所属分类:web前端开发
方法:1、用hide(),语法“$("textarea").hide()”;2、用slideUp(),语法“$("textarea").slideUp()”;3、用fadeOut(),语法“$("textarea").fadeOut()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
<textarea> 标签定义一个多行的文本输入控件。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
jquery隐藏textarea的方法
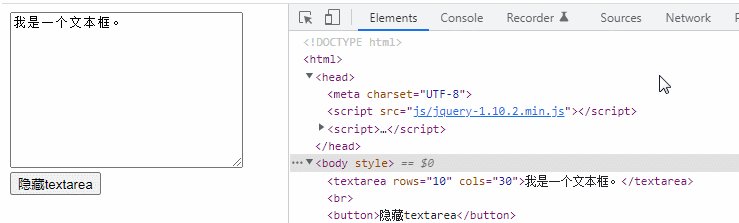
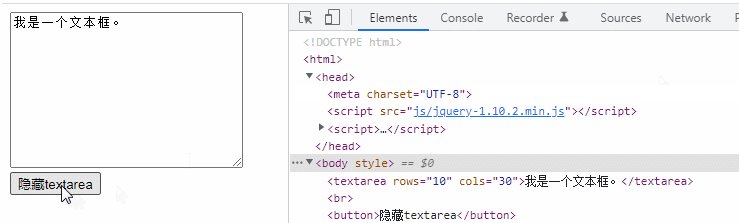
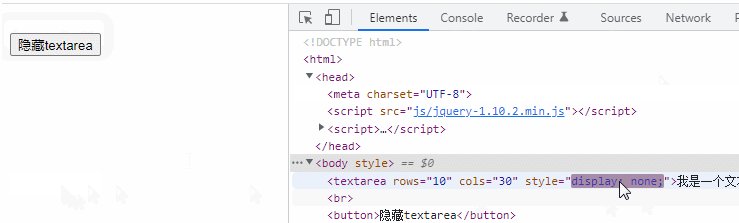
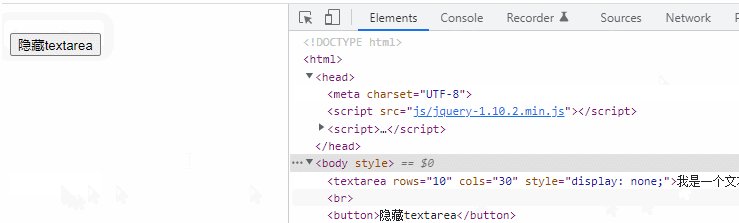
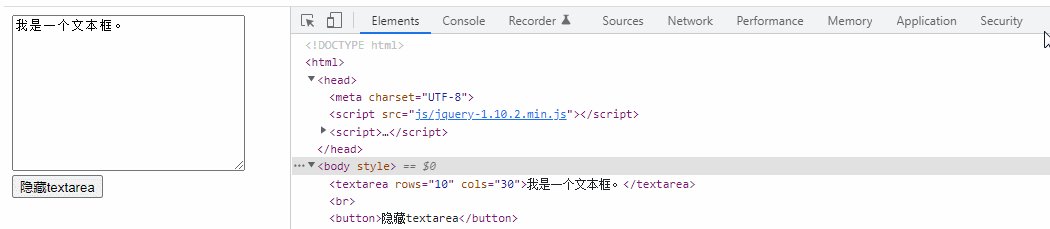
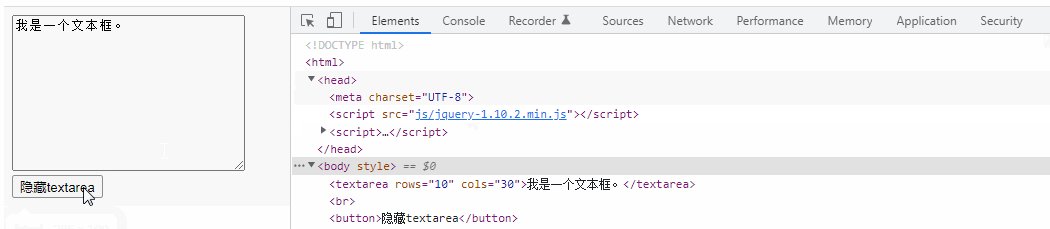
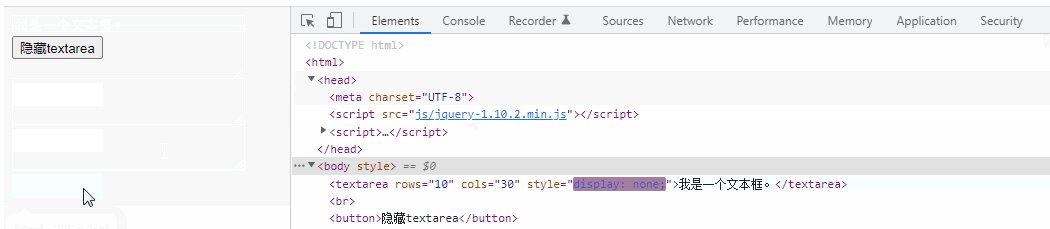
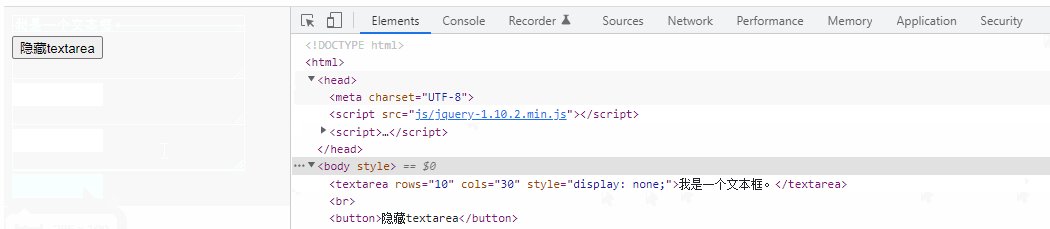
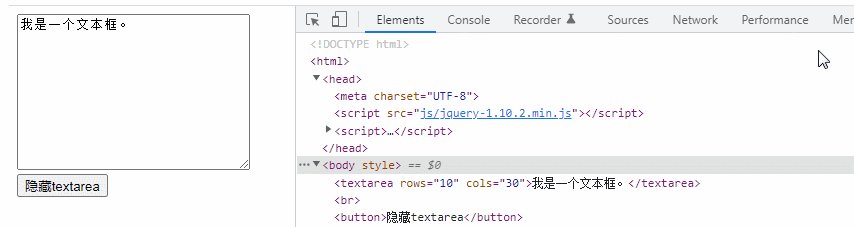
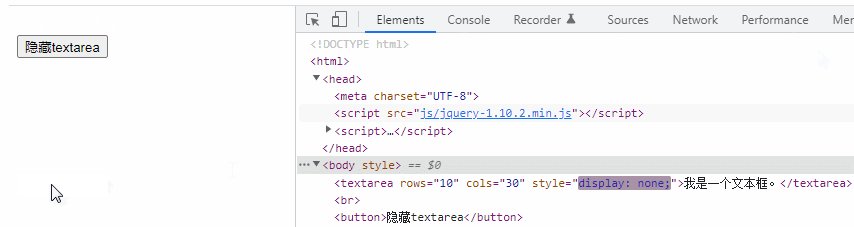
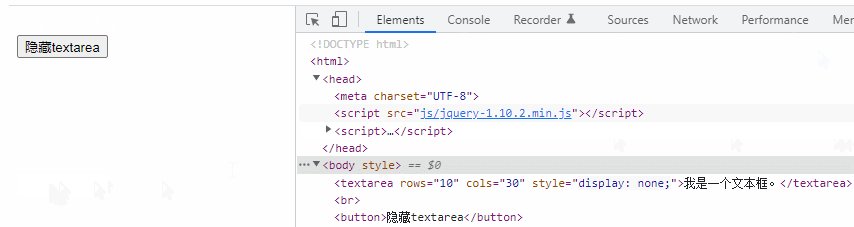
方法1:使用hide()
hide() 方法可以隐藏被选元素。被隐藏的元素不会被完全显示(不再影响页面的布局)。
该方法的效果与 CSS 属性 display:none 类似。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>登录后复制
方法2:使用slideUp()
slideUp() 方法以滑动方式隐藏被选元素。被隐藏的元素不会被完全显示(不再影响页面的布局)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>登录后复制
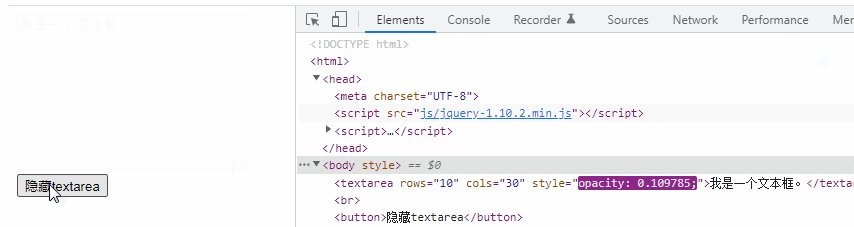
方法3:使用fadeOut()
fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么隐藏textarea的详细内容,更多请关注zzsucai.com其它相关文章!
