所属分类:web前端开发
react native可以利用“npm uninstall --save 组件”删除组件;npm可用于管理第三方组件包,参数设置为uninstall时,可用于删除软件包,参数“--save”表示会从“packages.json”中获取包。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react-native 添加&删除第三方组件
删除
删除命令 :
npm uninstall --save [第三方组件]
登录后复制如npm uninstall --save react-native-device-info
注:如果简单使用npm uninstall [第三方组件]是无法删除package.json中的依赖库的
扩展知识:
添加
1:需要安装rnpm
安装命令:
npm install rnpm -g
登录后复制2: 添加第三方组件
进入项目的根目录(即package.json所在目录),输入命令:
npm install [第三方库] -- save
登录后复制如npm install react-native-device-info --save
3:将第三方库链接到项目
在项目的根目录中输入命令:rnpm link
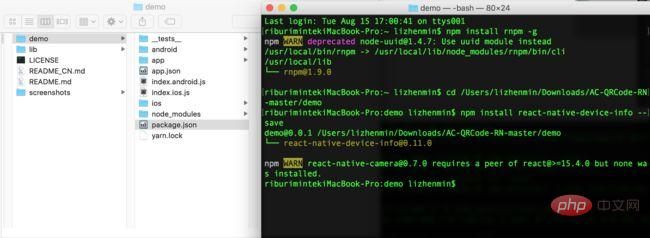
下图为添加步骤

推荐学习:《react视频教程》
以上就是react native怎么删除组件的详细内容,更多请关注zzsucai.com其它相关文章!
