所属分类:web前端开发
在jquery中,可以使用attr()方法来给元素增加id;该方法可以为元素添加指定属性,并设置指定属性值,只需要将其第一个参数的值设置为“id”,第二个参数设置为指定id值即可,语法“指定元素对象.attr("id","指定id值")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用attr()方法来给元素增加id。
attr()方法可以为元素添加指定属性,并设置指定属性值。
该方法接受两个参数:
$(selector).attr(attribute,value)
登录后复制| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
想要使用attr()方法来给元素增加id,只需要将该方法的第一个参数attributes设置为id,第二个参数value设置为指定id值即可。
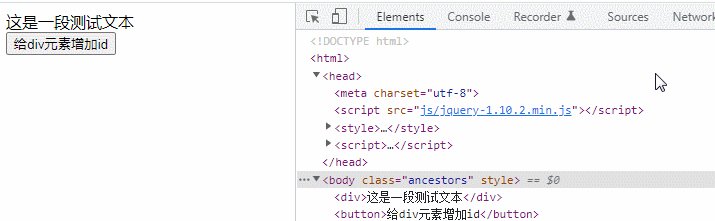
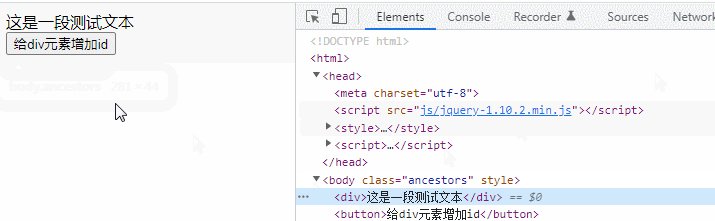
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
#div{
background-color: #FF0000;
padding: 10px;
margin: 10px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").attr("id","div");
});
});
</script>
</head>
<body class="ancestors">
<div>这是一段测试文本</div>
<button>给div元素增加id</button>
</body>
</html>登录后复制
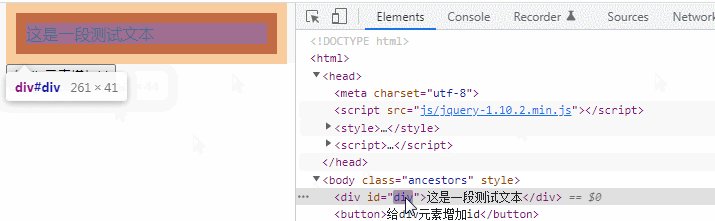
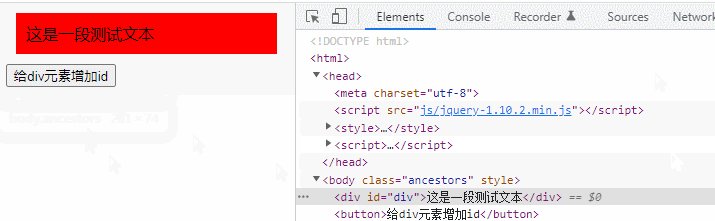
可以看出,在上例中,使用attr()方法来给div元素增加id,并通过id选择器给div元素添加样式。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么给元素增加id的详细内容,更多请关注zzsucai.com其它相关文章!
