所属分类:web前端开发
方法:1、用“$("tr").click(function(){})”给表格行元素绑定点击事件,并设置处理函数;2、在函数中,用“$(this).index()+1”获取点击元素的行数即可。index()获取值从0开始计数,需进行加1处理。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
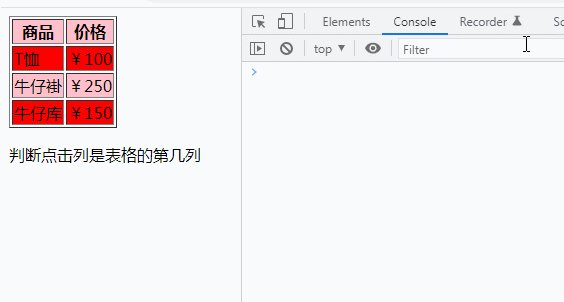
jquery获取table当前第几行
获取table(表格)当前是第几行,可以给表格元素绑定一个点击事件,点击哪个元素,哪个就是当前元素;再判断该元素的行数即可。
实现思想:
用click()给表格行元素tr绑定点击事件,并设置事件处理函数(tr定义 HTML 表格中的行)
在处理函数中,用index()获取点击元素位置,获取点击元素的行数即可
注:index()获取的元素位置是从0开始计数的,需进行加1处理。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
tr:nth-of-type(even) {
background-color: red;
}
tr:nth-of-type(odd) {
background-color: pink;
}
</style>
<script>
$(document).ready(function() {
$("tr").click(function() {
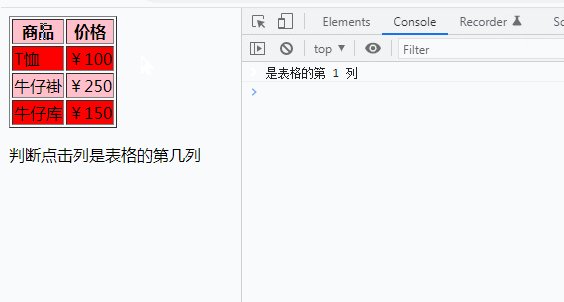
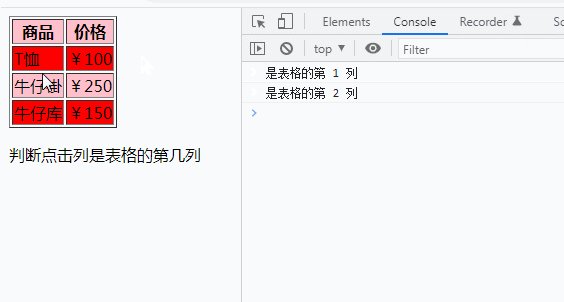
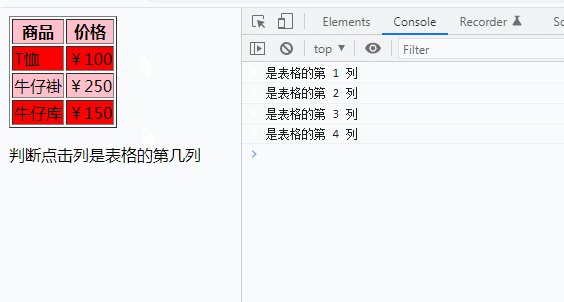
console.log("是表格的第 "+($(this).index()+1)+" 列");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<p>判断点击列是表格的第几列</p>
</body>
</html>登录后复制
说明:
index() 方法获取的元素位置是从0开始的,因此想要获取准确的行数,需要进行计算,在获取值的基础上加1。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么获取table当前第几行的详细内容,更多请关注zzsucai.com其它相关文章!
