所属分类:web前端开发
删除节点下所有元素的方法:1、用find()获取该节点下的所有(包括子集的子集)子集元素,语法“指定节点对象.find("*")”;2、用remove()删除获取到的元素(包括所有的文本和子节点),语法“获取的元素集合.remove()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除节点下所有元素的方法
实现思想:
使用find()方法获取该节点下的所有(包括子集的子集)子集元素
使用remove()方法删除获取到的所有子集元素
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
ul *{
color:red;
border:2px solid red;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
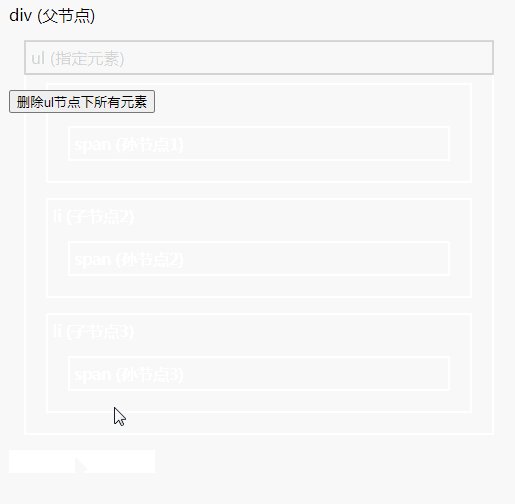
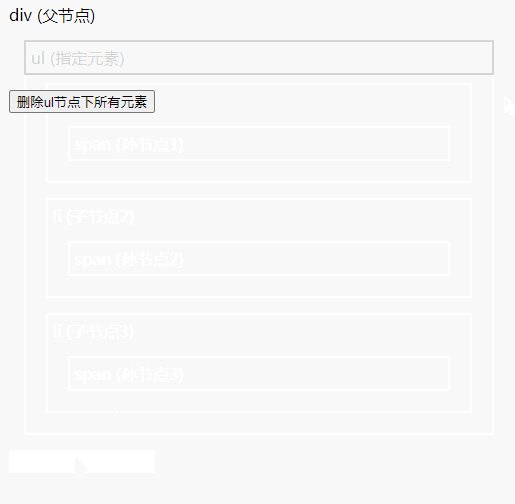
$("ul").find("*").remove();
});
});
</script>
</head>
<body class="ancestors">
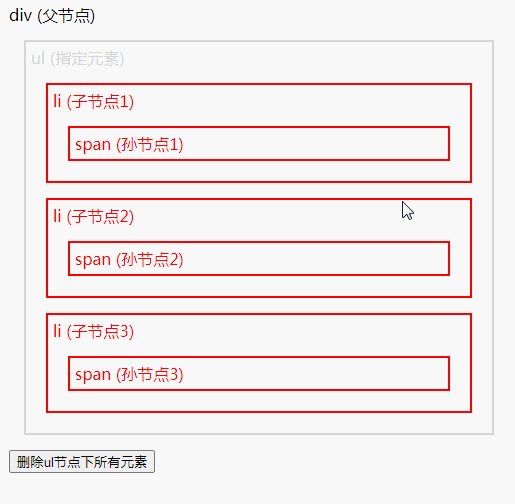
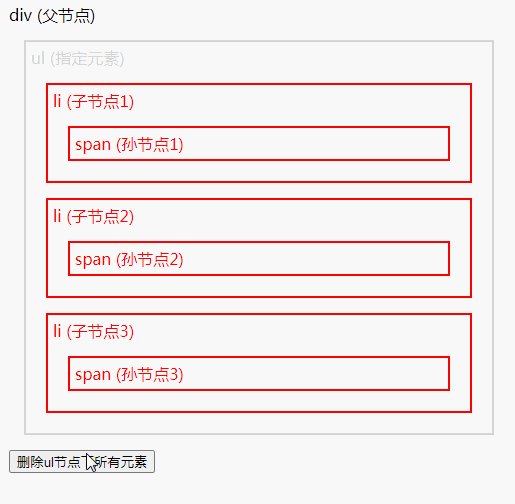
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除ul节点下所有元素</button>
</body>
</html>登录后复制
说明:
find() 方法返回被选元素的后代元素(后代是子、孙、曾孙,依此类推。)。
find() 方法沿着 DOM 元素的后代向下遍历,直至最后一个后代的所有路径(<html>)。
remove() 方法移除被选元素,包括所有的文本和子节点。该方法也会移除被选元素的数据和事件。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么删除节点下所有元素的详细内容,更多请关注zzsucai.com其它相关文章!
