所属分类:web前端开发
增加li元素的方法:1、用“$("ul").append(li元素)”;2、用“$(li元素).appendTo("ul")”;3、用“$("ul").prepend(li元素)”;4、用“$(li元素).prependTo("ul")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
增加一个li元素,就是在ul元素内部添加一个子元素li。
而jquery中,有4种添加子元素的方法:
append()和appendTo():向所选元素内部的“末尾处”插入内容
prepend( )和prependTo( ):向所选元素内部的“开始处”插入内容
方法1:使用append()方法
在 jQuery 中,我们可以使用 append( ) 方法向所选元素内部的“末尾处”插入内容。
语法:
$(A).append(B)
登录后复制表示往 A 内部的末尾处插入 B。
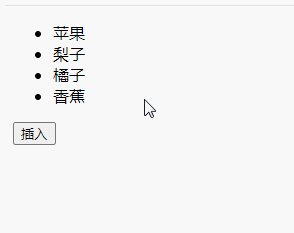
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
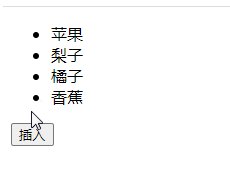
$("#btn").click(function () {
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>登录后复制
方法2:使用appendTo()方法
在 jQuery 中,appendTo( ) 和 append( ) 这两个方法功能虽然相似,都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
语法:
$(A).appendTo(B)
登录后复制表示将 A 插入到 B 内部的末尾处。
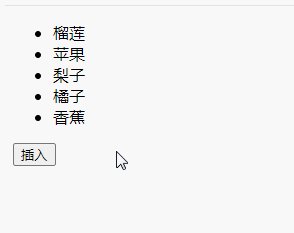
示例:
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})登录后复制
方法3:使用prepend( )
prepend( ) 方法向所选元素内部的“开始处”插入内容。
语法:
$(A).prepend(B)
登录后复制表示往 A 内部的开始处插入 B。
示例:
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$("ul").prepend($li);
})
})登录后复制
方法3:使用prependTo( )
prependTo( ) 和 prepend( ) 这两个方法功能虽然相似,都是向所选元素内部的“开始处”插入内容,但是两者的操作对象是颠倒的。
语法:
$(A).prependTo(B)
登录后复制表示将 A 插入到 B 内部的开始处。
示例:
$(function () {
$("#btn").click(function () {
var $li = "<li>西瓜</li>";
$($li).prependTo("ul");
})
})登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么增加一个li元素的详细内容,更多请关注zzsucai.com其它相关文章!
