所属分类:web前端开发
jquery根据id改变值的方法:1、给元素设置id属性;2、使用“$("#id属性值")”语句获取指定元素对象;3、使用“元素对象.html("新值")”、“元素对象.text("新值")”或“元素.val("新值")”语句来修改元素值。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery根据id改变元素值
实现步骤:
给指定元素设置id属性
使用“$("#id属性值")”语句获取指定元素对象
使用jquery方法给指定元素修改值
修改元素值有三种方法:
使用text(),可设置被选元素的文本内容。
使用html(),可设置被选元素的内容(innerHTML)。
使用val(),可设置input元素的值
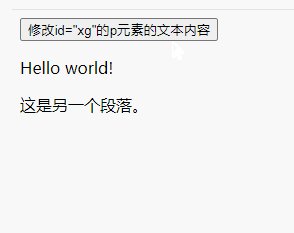
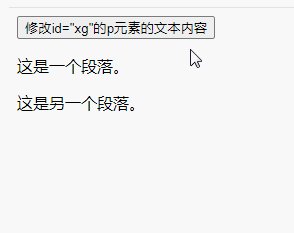
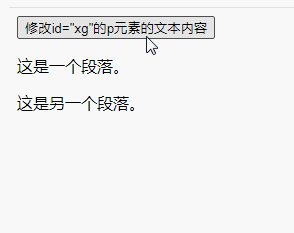
示例1:使用text()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>登录后复制
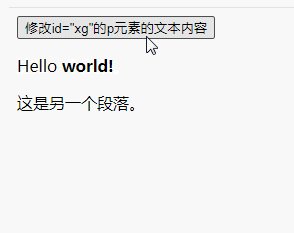
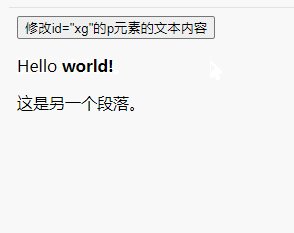
示例2:使用html()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>登录后复制
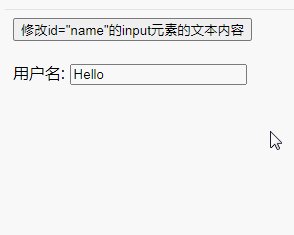
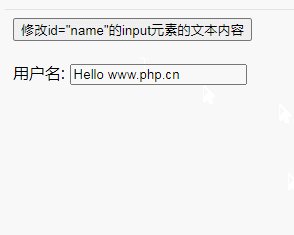
示例3:使用val()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#name").val("Hello www.php.cn");
});
});
</script>
</head>
<body>
<button>修改id="name"的input元素的文本内容</button><br><br>
用户名: <input id="name" type="text" name="user" value="Hello" />
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么根据id改变元素值的详细内容,更多请关注zzsucai.com其它相关文章!
