所属分类:web前端开发
jquery查询属性值的方法:1、使用attr(),可返回被选元素的属性值,语法“$(selector).attr("属性名")”;2、使用prop(),可返回第一个匹配元素的属性值,语法“$(selector).prop("属性名")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value"
登录后复制attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
例:
<p id="user-info" class="color-red"><p>
登录后复制那么使用jquery怎么查询属性值?
在jquery中,可以使用两种方法来查询属性值
attr()
prop()
这两种方法都可以获取或设置元素的 HTML 属性
1、使用attr()方法查询属性值
attr()方法可以返回被选元素的属性值
语法:
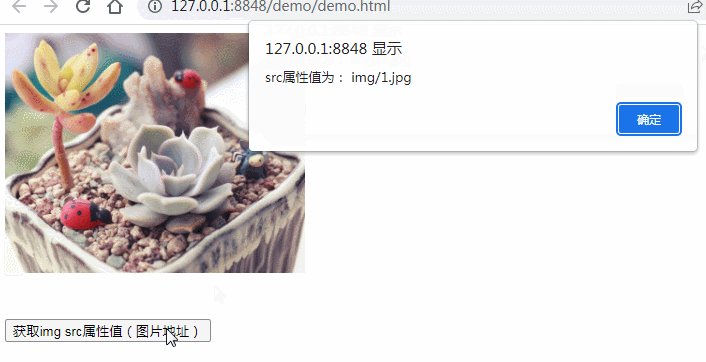
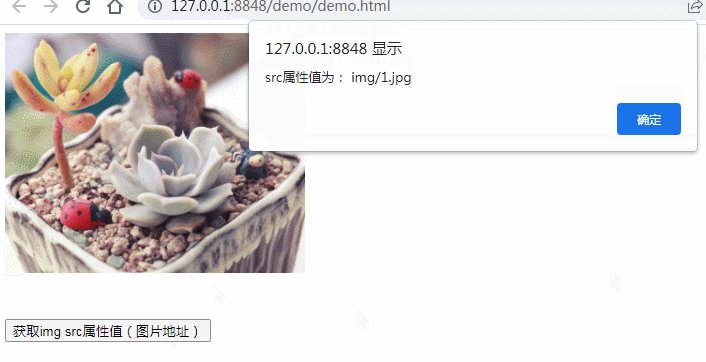
$(selector).attr("属性名")登录后复制示例:获取img src属性值,即图片地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").attr("src");
alert("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img id="img" src="img/1.jpg" width="300"/><br><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>登录后复制
2、使用prop()方法查询属性值
prop() 方法可返回被选元素的属性值,会返回第一个匹配元素的属性值。
语法:
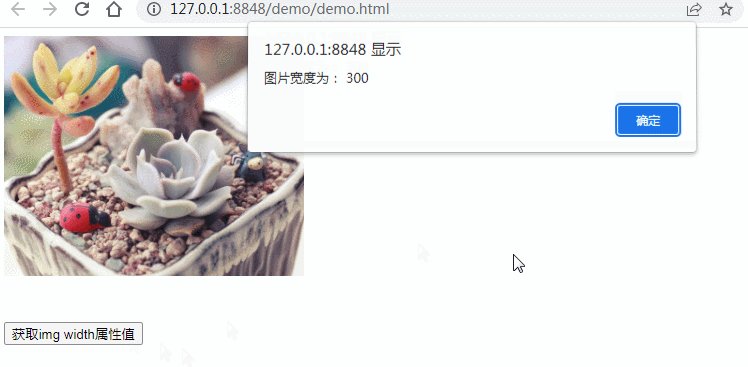
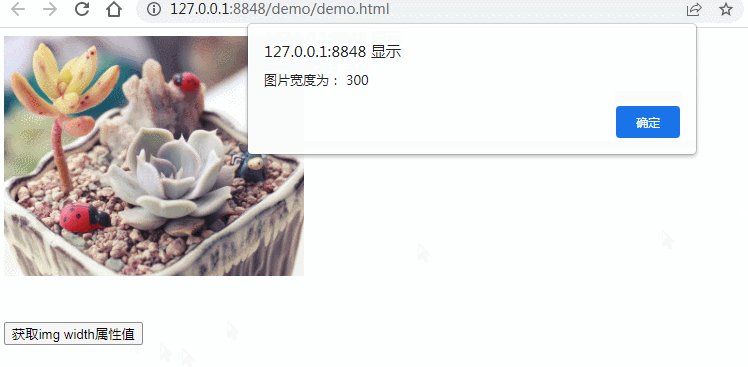
$(selector).prop("属性名")登录后复制示例:获取img width属性值,即图片宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var width=$("img").prop("width");
alert("图片宽度为: "+width)
});
});
</script>
</head>
<body>
<img id="img" src="img/1.jpg" width="300"/><br><br><br>
<button>获取img width属性值</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么查询属性值的详细内容,更多请关注zzsucai.com其它相关文章!
