所属分类:web前端开发
方式:1、利用params,参数会显示在地址栏,语法“...({pathname:...,search:地址栏数据})”;2、利用state,地址栏看不到数据,语法“...({pathname:...,state:{test:...}}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
注意: 这里使用的react-router-dom是版本5以上,路由形式是history模式react-router-dom文档地址,其中依赖包history的github地址
params形式,路由跳转后,参数会显示在地址栏
history.push({pathname: '/personal', search: 'test=22222'}),其中search键对应的值就是拼接在地址栏的数据import React from 'react'import { useHistory } from 'react-router-dom'export default ()=> {
const history = useHistory()
// 页面跳转方法
history.push({pathname: '/personal', search: 'test=22222'})
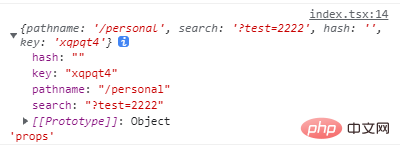
return 123}登录后复制useLocation中的search获取import React from 'react'import { useLocation } from 'react-router-dom'export default ()=> {
const location = useLocation()
// 页面跳转方法
console.log(location, 'props')
return 123}登录后复制
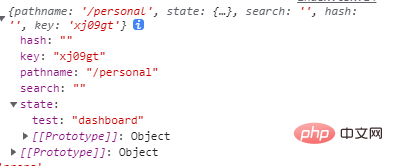
state的形式,页面刷新不会丢失数据,并且地址栏也看不到数据history.push({pathname: '/personal', state: {test: 'dashboard'}}),其中search键对应的值就是拼接在地址栏的数据import React from 'react'import { useHistory } from 'react-router-dom'export default ()=> {
const history = useHistory()
// 页面跳转方法
history.push({pathname: '/personal', state: { test: 'dashboard' }})
return 123}登录后复制useLocation中的search获取import React from 'react'import { useLocation } from 'react-router-dom'export default ()=> {
const location = useLocation()
// 页面跳转方法
console.log(location, 'props')
return 123}登录后复制
推荐学习:《react视频教程》
以上就是react路由跳转的几种方式是什么的详细内容,更多请关注zzsucai.com其它相关文章!
