所属分类:web前端开发
jquery去除事件的方法:1、使用unbind(),语法“绑定事件的元素.unbind("指定事件名")”,可移除被选元素的指定事件;2、用off(),可移除元素中利用on()添加的指定事件,语法“绑定事件的元素.off("事件名")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去除某一个事件的方法
方法1:使用unbind() 方法
unbind() 方法移除被选元素的事件处理程序。
该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
ubind() 适用于任何通过 jQuery 附加的事件处理程序。
语法:
$(selector).unbind(event,function,eventObj)
登录后复制| 参数 | 描述 |
|---|---|
| event | 可选。规定一个或多个要从元素上移除的事件。 由空格分隔多个事件值。 如果只规定了该参数,则会删除绑定到指定事件的所有函数。 |
| function | 可选。规定从元素上指定事件取消绑定的函数名称。 |
| eventObj | 可选。规定要使用的移除的 event 对象。这个
eventObj 参数来自事件绑定函数。 |
示例:从元素上去除点击事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
function alertMe1() {
alert("Hello World!");
}
function alertMe2() {
$("p").css("color","red")
}
$(document).ready(function() {
$("p").click(alertMe1).click(alertMe2);
$("button").click(function() {
$("p").unbind("click");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个p元素来触发 alert 弹窗且字体颜色变红。</p>
<button>移除 p 元素的 click 事件</button>
</body>登录后复制
说明:自 jQuery 版本 1.7 起,on() 和 off() 方法是在元素上添加和移除事件处理程序的首选方法。
方法2:使用off()方法
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。
注意:如需移除指定的事件处理程序,当事件处理程序被添加时,选择器字符串必须匹配 on() 方法传递的参数。
语法:
$(selector).off(event,selector,function(eventObj),map)
登录后复制| 参数 | 描述 |
|---|---|
| event | 必需。规定要从被选元素移除的一个或多个事件或命名空间。 由空格分隔多个事件值。必须是有效的事件。 |
| selector | 可选。规定添加事件处理程序时最初传递给 on() 方法的选择器。 |
| function(eventObj) | 可选。规定当事件发生时运行的函数。 |
| map | 规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
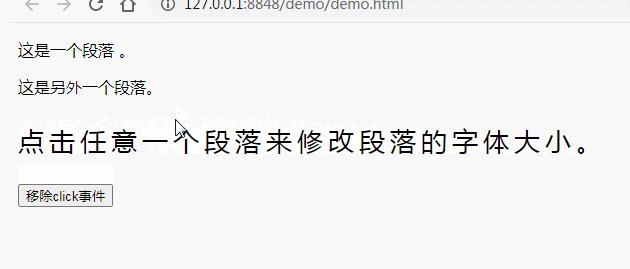
function changeSize() {
$(this).animate({
fontSize: "+=10px"
});
}
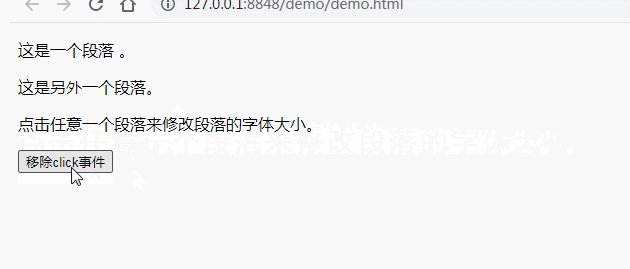
function changeSpacing() {
$(this).animate({
letterSpacing: "+=5px"
});
}
$(document).ready(function() {
$("p").on("click", changeSize);
$("p").on("click", changeSpacing);
$("button").click(function() {
$("p").off("click");
});
});
</script>
</head>
<body>
<p>这是一个段落 。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落来修改段落的字体大小。</p>
<button>移除click事件</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么去除某一个事件的详细内容,更多请关注zzsucai.com其它相关文章!
