所属分类:web前端开发
修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
min-height 属性用于设置元素的最低高度。该属性不包括填充,边框,或页边距!
那么使用jquery怎么修改min-height样式?
在jquery中,支持多种方式修改min-height样式,下面给大家介绍一下。
方法1:使用css()方法
css() 方法返回或设置匹配的元素的一个或多个样式属性。
利用css() 方法直接给min-height属性添加新值,设置新样式即可。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
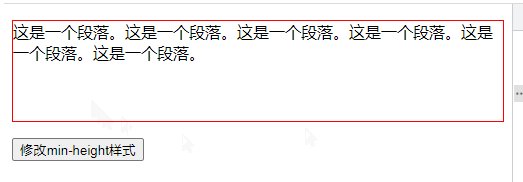
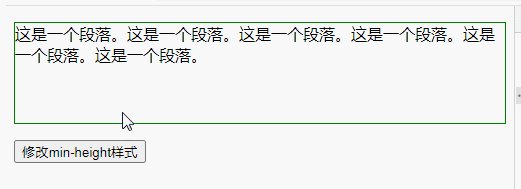
$("p").css("min-height","100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
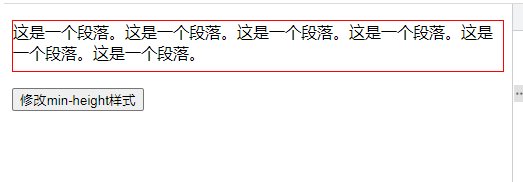
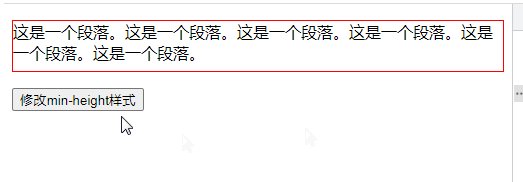
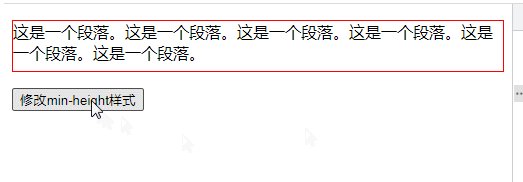
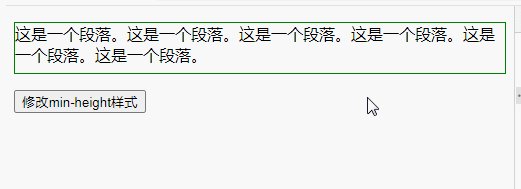
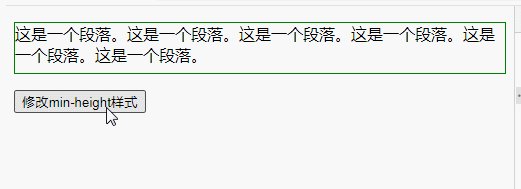
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>登录后复制
方法2:利用attr()方法
attr() 方法设置或返回被选元素的属性值。
可利用该方法设置style属性,添加新的行内样式来覆盖旧样式。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
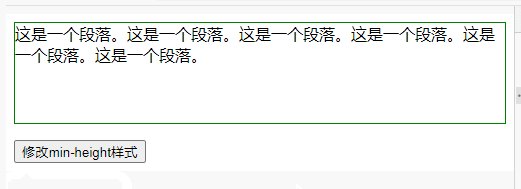
$("p").attr("style","min-height:100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么修改min-height样式的详细内容,更多请关注zzsucai.com其它相关文章!
