所属分类:web前端开发
修改方法:1、用css()控制font-family样式,语法“文本元素.css("font-family","宋体")”;2、用attr()设置字体样式,语法“文本元素.attr("style","font-family:'宋体'")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在浏览器中,解析html文档,其文本是有默认字体的。
有时想要修改字体要怎么做?下面给大家介绍一下jquery将字体改变为宋体的方法。
方法1:使用css()
css() 方法返回或设置匹配的元素的一个或多个样式属性。
只需要利用css() 方法设置font-family属性,并将属性值设置为“宋体”即可。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#zt").css("font-family","宋体");
});
});
</script>
</head>
<body>
<p>默认字体</p>
<p id="zt">修改字体</p>
<button>将字体改变为宋体</button>
</body>登录后复制
方法2:利用attr()方法
attr() 方法设置或返回被选元素的属性值。
可利用该方法设置style属性,添加font-family: "宋体";样式即可。
示例:
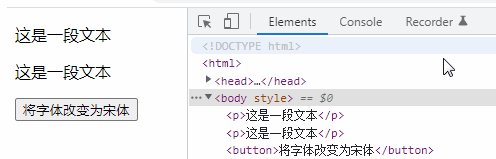
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
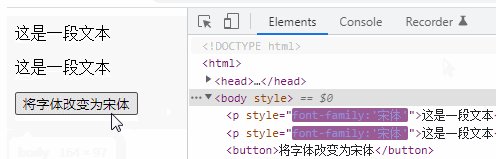
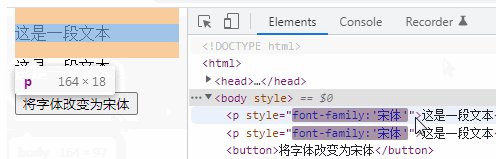
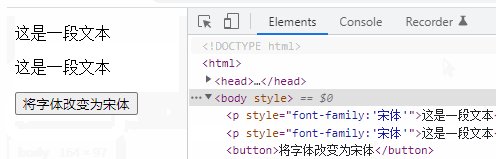
$("p").attr("style","font-family:'宋体'");
});
});
</script>
</head>
<body>
<p>这是一段文本</p>
<p>这是一段文本</p>
<button>将字体改变为宋体</button>
</body>登录后复制
说明:
font - family属性指定一个元素的字体。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
该属性的属性值:
| 值 | 描述 |
|---|---|
| 用于某个元素的字体族名称或/及类族名称的一个优先表。 默认值:取决于浏览器。 |
| inherit | 规定应该从父元素继承字体系列。 |
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么将字体改变为宋体的详细内容,更多请关注zzsucai.com其它相关文章!
