所属分类:web前端开发
在jquery中,parent是一个内置的遍历方法,可以沿着DOM树向上遍历单一层级,并返回被选元素的直接父元素,语法“指定元素对象.parent(filter)”;该方法接受可省略的参数“filter”,用于过滤元素,缩小搜索父元素范围。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,parent是一个内置的遍历方法,可以返回被选元素的直接父元素。
parent()方法只沿着 DOM 树向上遍历单一层级。
语法格式:
指定元素对象.parent(filter)
登录后复制| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索父元素范围的选择器表达式。 该参数用于过滤元素,缩小搜索父元素范围。 |
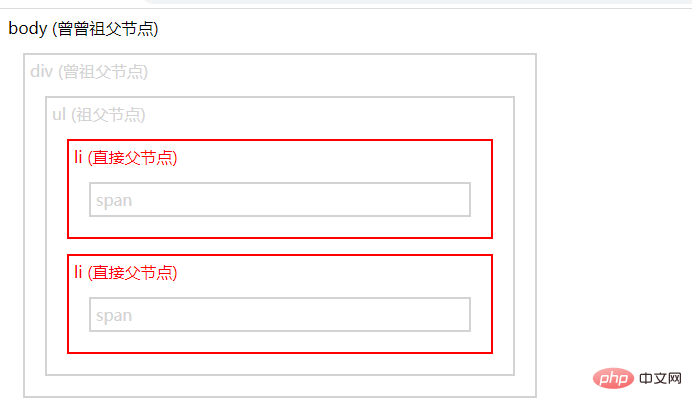
示例1:parent()方法返回直接父元素(省略filter)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li class="1">li (直接父节点)
<span>span</span>
</li>
<li class="2">li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>登录后复制
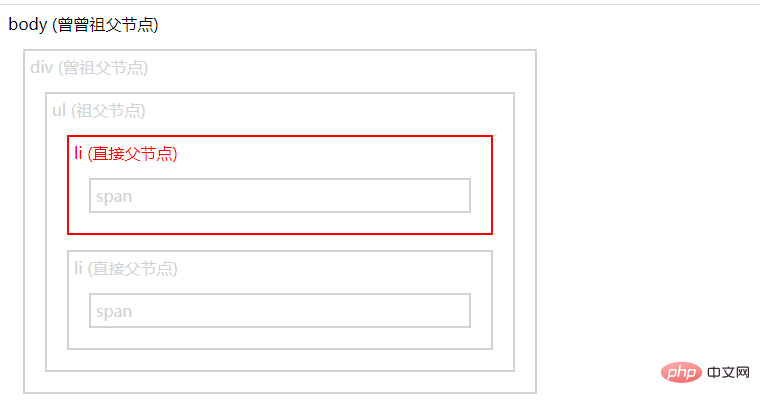
示例2:parent()方法返回直接父元素(不省略filter)
接着上面的例子,修改jq代码:
$(document).ready(function() {
$("span").parent("li.1").css({
"color": "red",
"border": "2px solid red"
});
});登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery里的parent是什么的详细内容,更多请关注zzsucai.com其它相关文章!
