所属分类:web前端开发
rgba不兼容ie8,只兼容ie9以上版本,可用filter替代,语法“filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=颜色,endColorstr=颜色)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
不兼容。
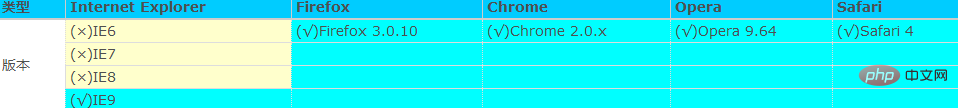
css3 rgba 即在原本3原色的基础上增加了alpha(透明度)通道,该属性的兼容性如下:

IE家族只有9以后的版本支持该属性;
rgba:
rgba的含义,r代表red,g代表green,b代表blue,a代表透明度。
rgba(0,0,0,.5) 这样就代表了黑色,透明度为0.5
要想解决在IE8下的透明度问题,可以增加这样一句话:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
登录后复制这句话本来是做渐变用的,但是这里没有渐变效果所以startColorstr和endColorstr设置为同一种颜色。
这里的#7f000000,# 7f 代表的是透明度, 000000 代表的是颜色,下面是透明度的对应表:

示例如下:
background: rgba(0,0,0,.6);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
登录后复制startColorstr=#99000000:#后面的8个数字被拆分为两个部分 99 000000 他们对应 AA(IEfilter) GGBBAA(GBA)。
第一部是#号后面的99 。是rgba透明度0.6的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。
第二部分是 99 后面的六位数,这个是六进制的颜色值,比如rgb(255,255,255)对应#ffffff;就是白色。
(学习视频分享:css视频教程)
以上就是css3中rgba是否兼容ie8的详细内容,更多请关注zzsucai.com其它相关文章!
