所属分类:web前端开发
代码是“标题元素{text-shadow:水平阴影位置 垂直阴影位置 模糊距离 阴影颜色}”;其中“text-shadow”属性用于给文本添加阴影,该属性中的水平阴影位置和垂直阴影位置的值设置为负值时,阴影的方向会向x轴负方向和y轴正方向。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
text-shadow 属性应用于阴影文本。
语法为:
text-shadow: h-shadow v-shadow blur color;
登录后复制text-shadow属性连接一个或更多的阴影文本。属性是阴影,指定的每2或3个长度值和一个可选的颜色值用逗号分隔开来。已失时效的长度为0。
其中参数表示如下:
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊的距离。
color 可选。阴影的颜色。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-shadow:2px 2px 8px #FF0000;}
</style>
</head>
<body>
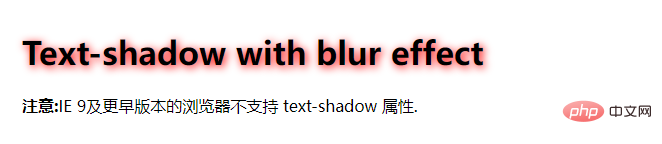
<h1>Text-shadow with blur effect</h1>
<p><b>注意:</b>IE 9及更早版本的浏览器不支持 text-shadow 属性.</p>
</body>
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3向标题添加阴影的代码是什么的详细内容,更多请关注zzsucai.com其它相关文章!
