所属分类:web前端开发
实现方法:1、用css()给元素添加visibility样式,设置不可见,语法“元素对象.css('visibility','hidden');”;2、用css()将元素的透明度设置为0,语法“元素对象.css('opacity',0)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
实现占位置隐藏元素可以两种方法:
给元素添加visibility: hidden;样式
给元素添加opacity: 0样式
在jquery中,可以使用css()方法来实现上面的效果:
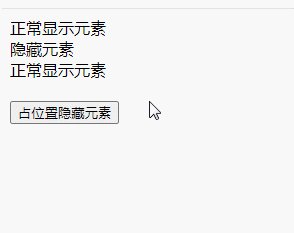
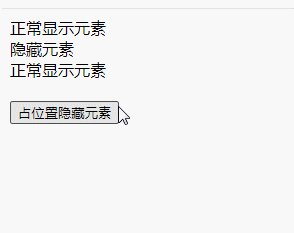
1、使用css()给元素添加visibility样式,设置不可见
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
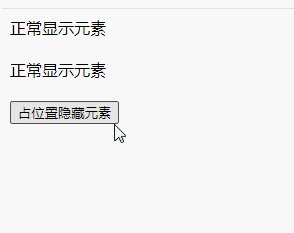
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>登录后复制
说明:
visibility 属性规定元素是否可见。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
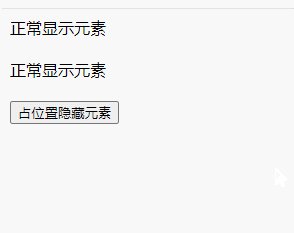
方法2:使用css()将元素的透明度设置为0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>登录后复制
说明:
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
相关教程推荐:jQuery视频教程
以上就是jquery怎么实现占位置隐藏元素的详细内容,更多请关注zzsucai.com其它相关文章!
