所属分类:web前端开发
filter是es6的方法。filter()是es6新增的一个数组方法,用于过滤数组元素;该方法会将数组元素传入一个回调函数,在回调函数中判断元素是否符合指定条件,若符合则返回,语法“arr.filter(回调函数,thisValue)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
filter()是es6新增的一个数组方法,用于过滤数组元素,返回数组中满足指定条件的元素。

filter()方法会将数组元素传入一个回调函数,在回调函数中判断元素是否符合指定条件,若符合则返回。
语法:
arr.filter(回调函数,thisValue)
登录后复制回调函数:数组中的每个元素都会执行这个函数,用于指定条件,处理元素
thisValue:可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"
回调函数的格式:
function callbackfn(Value,index,array)
登录后复制最多可接受三个参数:
value:当前数组元素的值,不可省略。
index:当前数组元素的数字索引。
array:当前元素属于的数组对象。
返回值:是一个包含回调函数为其返回 true 的所有值得新数组。如果回调函数为 array 的所有元素返回 false,则新数组的长度为 0。
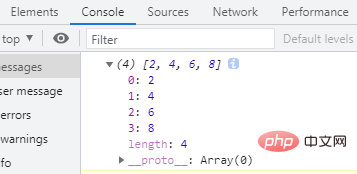
实例1:返回全部偶数
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 == 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
console.log(b);登录后复制输出结果:

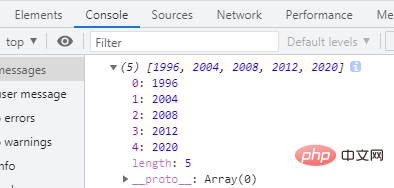
实例2:返回全部闰年
var a = [1995,1996,1997,1998,1999,2000,2004,2008,2010,2012,2020];
function f (value) {
if(value%4==0 && value%100!=0){
return true;
}
else {
return false;
}
}
var b = a.filter(f);
console.log(b);登录后复制输出结果:

【相关推荐:javascript视频教程、web前端】
以上就是filter是es6的方法吗的详细内容,更多请关注zzsucai.com其它相关文章!
