所属分类:web前端开发
React Fiber是一个类似双向链表的数据结构;ReactDom会根据jsx,为每个dom节点生成一个fiber节点,child指向第一个子节点、sibling指向下一个兄弟节点、return指向父节点的数据结构就是fiber数据结构。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
fiber是个什么东西?因为English是国外程序员的母语,所以他们对代码中的命名都是有考究。fiber意思是纤程,大家都知道进程、线程,纤程是较线程更细的东西。因为JS是单线程的,所以从这个角度分析,fiber的命名是很有考究的。
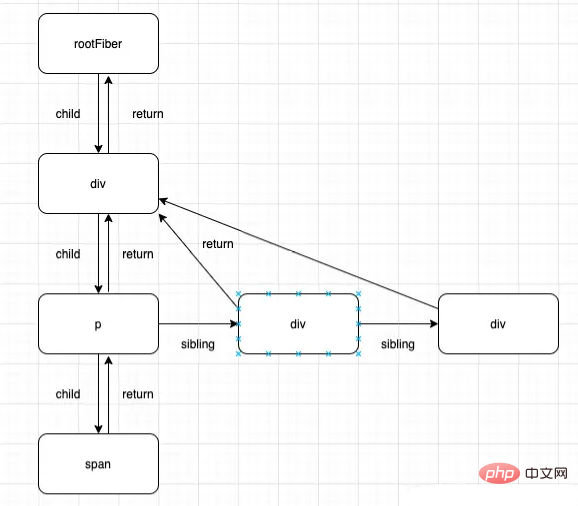
以上是fiber概念,在代码中fiber是什么呢?其实fiber就是一个类似双向链表的数据结构。如下图:

reactDom会根据jsx,为每个dom节点生成一个fiber节点,(注意:当textNode是唯一的子节点时,不会单独生成fiber节点),child指向第一个子节点,sibling指向下一个兄弟节点,return指向父节点。这样的数据结构就是fiber数据结构,当然fiber中还有存储了其他数据。
fiber工作原理
已经了解了fiber的数据结构,那么fiber是如何在react异步可中断的更新中发挥作用的呢?
首先我们先看下原来react虚拟dom(v16之前版本)为什么支持不了可中断的更新,首先我们假设虚拟都没可以中断(实际不可中断),比如以下代码
// 更新前
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
// 更新一
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>登录后复制我们把123更新为234(更新一),在更新过程中,当1->2, 2->3完成时被中断了,3没有变成4,那么结果就是233,这就产生了bug。
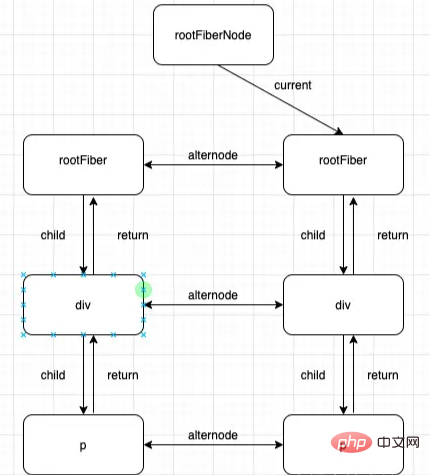
react v16解决的方式是双缓存技术,即在更新时,react存储两个fiber数据结构,如下图:

上图中,rootFiber是react应用,footFiberNode是应用挂在的节点,current指向的fiber是渲染在页面中的fiber(即出现在屏幕中的视图),我们称它未current fiber,current fiber的每一个fiber节点都有一个alternode指向另一个棵树的相同fiber节点,我们称这个fiber为workInProgress fiber。
我们知道,当react v16前的版本更新时,会进行jsx和虚拟dom树进行diff算法,计算结果就是最终需要更新的视图。而在react v16 diff算法是将jsx和workInProgress fiber进行计算,最终得出最终视图,然后将current指针指向workInProgress fiber,渲染新的视图。跟workInProgress fiber进行diff算法是在内存中进行的,即使被中断也对现有视图不产生影响。
推荐学习:《react视频教程》
以上就是什么是React Fiber的详细内容,更多请关注zzsucai.com其它相关文章!
