所属分类:web前端开发
去掉方法:1、用“arr.splice(arr.indexOf("指定值"),1)”语句,用indexOf()查找指定值的位置,再用splice()根据位置删除该元素;2、用“delete arr[arr.indexOf("值")]”语句。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6数组去掉规定的值
方法1:利用indexOf()和splice()方法
实现思路:
利用indexOf()查找指定值的位置
使用splice()根据位置删除该元素
实现代码:
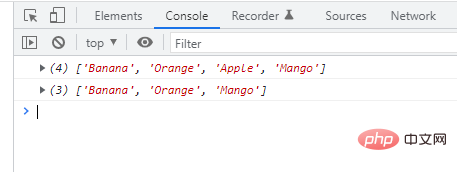
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var a = arr.indexOf("Apple");
arr.splice(a,1);
console.log(arr);登录后复制
方法2:利用indexOf()方法和delete关键字
实现思路:
利用indexOf()查找指定值的位置
使用delete关键字根据位置删除该元素
delete arr[index];
登录后复制实现代码:
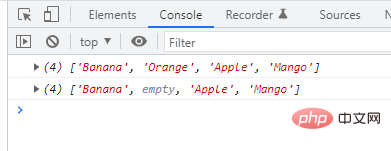
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var index = arr.indexOf("Orange");
delete arr[index];
console.log(arr);登录后复制
说明:使用delete删除元素后,该下标位置元素会显示为undefined,即空位元素
【相关推荐:javascript视频教程、web前端】
以上就是es6数组怎么去掉规定的值的详细内容,更多请关注zzsucai.com其它相关文章!
