所属分类:web前端开发
在react中,高阶组件是一个函数,是用于重用组件逻辑的高级技术;高阶组件用于接受一个组件作为参数,返回一个新的组件,这个新的组件会使用传给它的组件作为子组件,可以用属性代理和反向继承两种方法来实现高阶组件。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
高阶组件是一个函数(而不是组件),它接受一个组件作为参数,返回一个新的组件。这个新的组件会使用你传给它的组件作为子组件 -引用自React.js小书
高阶组件(Higher-Order Components)是 React 中用于重用组件逻辑的高级技术。 HOC 本身不是 React API 的一部分。 它们是从 React 构思本质中浮现出来的一种模式。
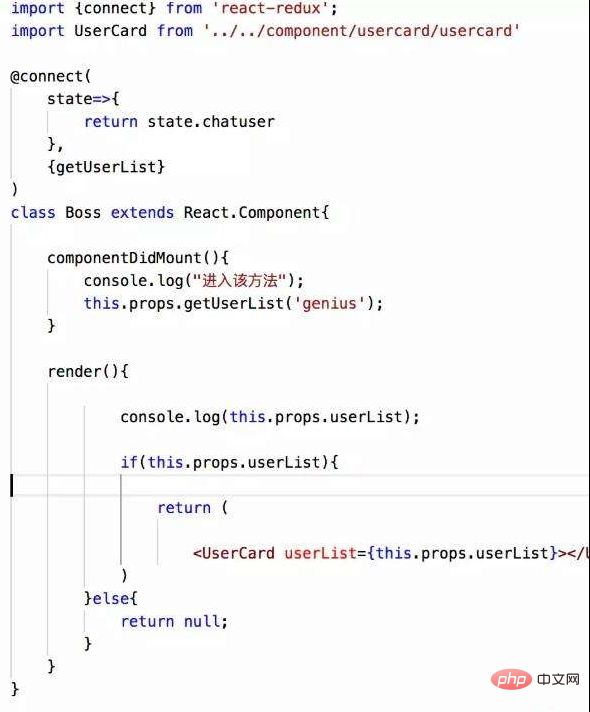
在我们项目中使用react-redux框架的时候,有一个connect的概念,这里的connect其实就是一个高阶组件。也包括类似react-router-dom中的withRouter的概念

构建一个简单的hoc
function hello (){
console.log("hello i love react ")
}
function hoc(fn){
return ()=>{
console.log("first");
fn();
console.log("end");
}
}
hello = hoc(hello);
hello();登录后复制实现高阶组件的方法
实现高阶组件的方法有如下两种:
属性代理。高阶组件通过呗包裹的React组件来操作props
反向继承。高阶组件继承于被包裹的React组件
接下来我们分别来阐述这两种方法。
属性代理
属性代理是我们react中常见高阶组件的实现方法,我们通过一个例子来说明:
import React,{Component} from 'react';
const MyContainer = (WraooedComponent) =>
class extends Component {
render(){
return <WrappedComponent {...this.props} />
}
}登录后复制从这里看到最重要部分是render 方法中返回了传入 WrappedComponent的React组件。这样,我们就可以通过高阶组件来传递props。这种方法即为属性代理。
自然,我们想要使用MyContainer这个高阶组件就变得非常容易:
import React,{Component} from 'react';
class MyComponent extends Component{
//...
}
export default MyContainer(MyComponent);登录后复制这样组件就可以一层层地作为参数被调用,原始组件就具备了高阶组件对它的修饰。就这么简单,保持单个组件封装性的同时还保留了易用性。当然,我们也可以用decorator来转换。
当使用属性代理构建高阶组件时,调用顺序不同于mixin。上述执行生命周期的过程类似于堆栈调用:
didmount ->HOC didmount ->(HOCs didmount)->(HOCs will unmount)->HOC will unmount -> unmount
登录后复制反向继承
另一种构建高阶组件的方法称为反向继承,从字面意思上看,它一定与继承性相关。我们同样来看一个简单的实现。
const MyContainer = (WrappedComponent)=>{
class extends WrappedComponent {
render(){
return super.render();
}
}
}登录后复制如上代码。高阶组件返回的组件继承于 WrappedComponent 。因为被动地继承了 WrappedComponent,所有的调用都会反向,这也是种方法的由来。
这种方法与属性代理不太一样。它通过继承WrappedComponent来实现,方法可以通过super来顺序调用。因为依赖于继承机制。HOC的调用顺序和队列是一样的。
didmount -> HOC didmount ->(HOCs didmount) -> will unmount ->HOC will unmount ->(HOCs will unmount)
登录后复制在反向继承方法中,高阶组件可以使用 WrappedComponent 引用,这意味着它可以使用 WrappedComponent 的state 、props。生命周期和render方法。但它不能保证完整的子组件树被解析。它有两个比较大的特点,下面我们展开来讲一讲。
渲染劫持
渲染劫持就是指的是高阶组件可以控制 WrappedComponent的渲染过程,并渲染各种各样的结果。我们可以在这个过程中在任何React元素输出的结果中读取、增加、修改、删除props,或读取或修改React元素树,或条件显示。又或者用样式包裹元素树
控制state
高阶组件可以读取、修改或删除WrappedComponent实例中的state,如果需要的话,也可以增加state。
组件命名
当包裹一个高阶组件时,我们失去了原始 WrappedComponent的displayName,而组件名字是方便我们开发与调试的重要属性。
组件参数
有时,我们调用高阶组件需要传入一些参数,这可以用非常简单的方式来实现。
import React from 'react'
function HOCFactoryFactory(...params){
return function HOCFactory(WrappedComponent){
return class HOC extends Component{
render(){
return <WrappedComponent {...this.props} />
}
}
}
}登录后复制当你使用的时候,可以这么写:
HOCFactoryFactory(params)(WrappedComponent)
//or
@HOCFactoryFactory(params)class WrappedComponent extends React.Component{}登录后复制这也是利用了函数式编程的特征。可见,在React抽象的过程中,处处可见它的影子。
推荐学习:《react视频教程》
以上就是react高阶组件是什么意思的详细内容,更多请关注zzsucai.com其它相关文章!
