所属分类:web前端开发
在jquery中,可以利用find()方法来查询所有子元素,该方法可以获取指定元素下的所有子集元素,包括子集的子集;该方法需要传入一个参数来过滤结果,只需要将参数设置为“*”即可查找全部子元素,语法“$(指定元素).find("*")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,想要查找子元素有两种方法:
children()方法:获取该元素下的直接子集元素
find()方法:获取该元素下的所有(包括子集的子集)子集元素
其中,想要查询所有子元素,就只能使用find()方法。
find() 方法返回被选元素的后代元素。(后代是子、孙、曾孙,依此类推。)
DOM 树:该方法沿着 DOM 元素的后代向下遍历,直至最后一个后代的所有路径(<html>)。
语法:
$(selector).find(filter)
登录后复制| 参数 | 描述 |
|---|---|
| filter | 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。 注意:如需返回多个后代,请使用逗号分隔每个表达式。 |
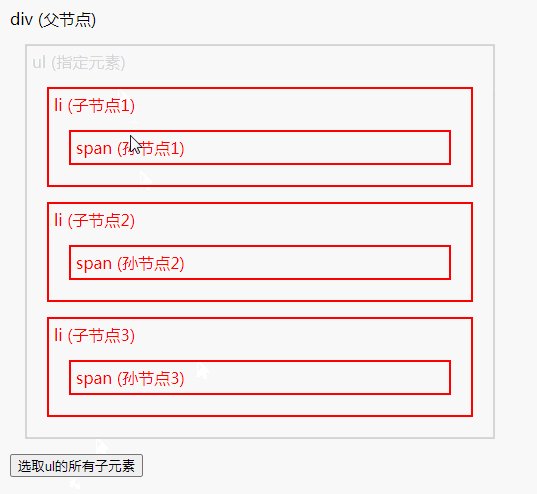
说明:filter参数用于过滤查找结果,只需要将参数设置为“*”即可查找全部子元素。
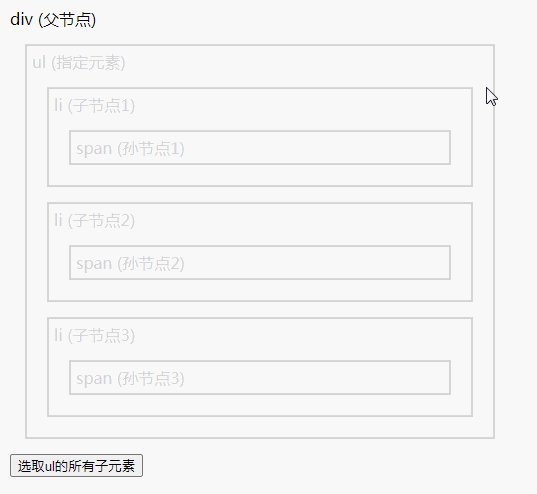
示例:查询所有子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
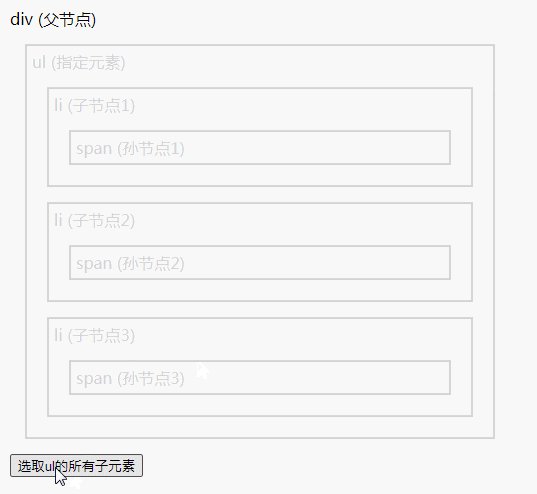
$("button").on("click", function() {
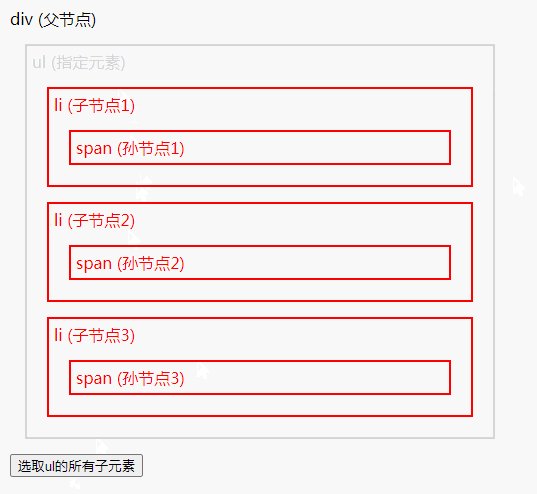
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么查询所有子元素的详细内容,更多请关注zzsucai.com其它相关文章!
