所属分类:web前端开发
在jquery中,off()方法用于移除元素上绑定的一个或多个事件的事件处理函数;通常用于移除通过on()添加的事件处理程序,语法为“元素对象.off(从被选元素移除的事件或命名空间,selector,当事件发生时运行的函数,map)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
off()方法用于移除元素上绑定的一个或多个事件的事件处理函数。
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。
自 jQuery 版本 1.7 起,off() 方法是 unbind()、die() 和 undelegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
如需移除指定的事件处理程序,当事件处理程序被添加时,选择器字符串必须匹配 on() 方法传递的参数。
如需添加只运行一次的事件然后移除,请使用 one() 方法。
语法如下:
$(selector).off(event,selector,function(eventObj),map)
登录后复制参数如下:
event 必需。规定要从被选元素移除的一个或多个事件或命名空间。由空格分隔多个事件值。必须是有效的事件。
selector 可选。规定添加事件处理程序时最初传递给 on() 方法的选择器。
function(eventObj) 可选。规定当事件发生时运行的函数。
map 规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
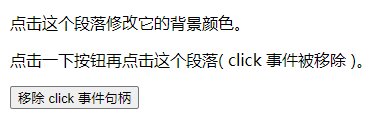
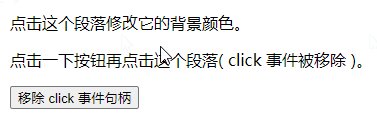
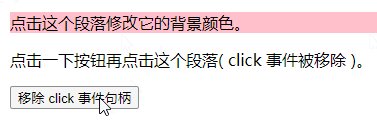
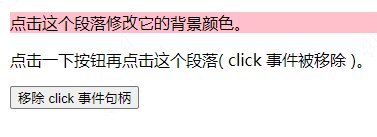
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中off的用法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
