所属分类:web前端开发
hover是jquery中的一个鼠标事件。hover()方法规定了鼠标指针悬停在被选元素上时要运行的两个函数,第一个参数规定了鼠标指针穿过元素时的函数,第二个参数规定了鼠标指针离开元素时的函数,语法为“元素对象.hover(函数,函数)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
hover是jquery中的一个鼠标事件
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
方法触发 mouseenter 和 mouseleave 事件。
当鼠标指针离开被选元素时,会发生 mouseleave 事件。
当鼠标指针穿过(进入)被选元素时,会发生 mouseenter 事件。
语法为:
$(selector).hover(inFunction,outFunction)
登录后复制inFunction 必需。规定 mouseenter 事件发生时运行的函数。
outFunction 可选。规定 mouseleave 事件发生时运行的函数。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
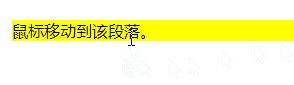
$("p").css("background-color","yellow");
},function(){
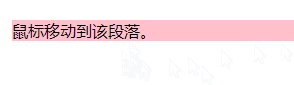
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是hover是jquery事件吗的详细内容,更多请关注zzsucai.com其它相关文章!
