所属分类:web前端开发
在jquery中,fadeout()方法用于逐渐改变被选元素的不透明度,从可见到隐藏;利用该方法隐藏的元素不会影响页面的布局,设置方法内的参数可以改变元素褪色的速度,语法为“元素对象.fadeOut(speed,easing,执行函数)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
提示:该方法通常与 fadeIn() 方法一起使用。
语法
$(selector).fadeOut(speed,easing,callback)
登录后复制参数表示如下:
speed 可选。规定褪色效果的速度。可能的值:
毫秒
"slow"
"fast"
easing 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。可能的值:
"swing" - 在开头/结尾移动慢,在中间移动快
"linear" - 匀速移动
提示:扩展插件中提供更多可用的 easing 函数。
callback 可选。fadeOut() 方法执行完之后,要执行的函数。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").fadeOut()
});
});
</script>
</head>
<body>
<button class="btn1">淡出</button>
<p>这是一个段落。</p>
</body>
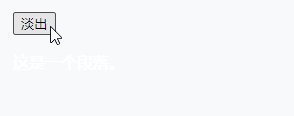
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中fadeout方法怎么用的详细内容,更多请关注zzsucai.com其它相关文章!
