所属分类:web前端开发
es6声明变量不是必须初始化的。在es6中,利用关键字var和let声明的变量是可以修改的,因此可以不初始化,此时变量会被系统默认赋予一个初始值“undefined”;而利用关键字const声明的变量不可以修改,是必须初始化的,否则会报错。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ES5 只有两种声明变量的方法:var命令和function命令,而ES6添加了let和const命令。
其中利用关键字var和let来声明变量,可以不初始化。
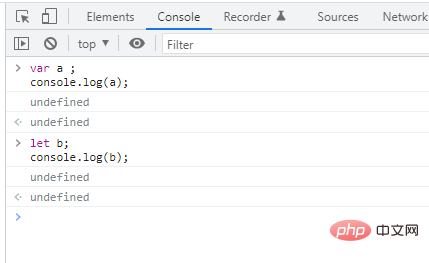
var a ; //undefined
let b; //undefined
登录后复制var和let定义的变量可以修改,如果不初始化,会被系统默认赋予一个初始值“undefined”;会输出undefined,不会报错。

而利用关键字const来声明变量,是必须初始化。
字const声明的变量是一个常量,定义时必须进行初始化,且初始化后值不可再修改。
语法:
const 变量名=值;
const 变量名1=值1,变量名2=值3,...,变量名n=值n;
登录后复制注:常量与变量一样均是用于存储数据的容器,只不过常量的值在程序的运行中不可以发生改变,否则运行时会报错。
示例:
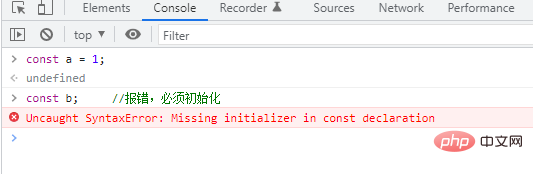
const a = 1;
const b; //报错,必须初始化
登录后复制
该变量是个全局变量,或者是模块内的全局变量
如果一个变量只有在声明时才被赋值一次,永远不会在其它的代码行里被重新赋值,那么应该使用const,但是该变量的初始值有可能在未来会被调整(常变量)
创建一个只读常量,在不同浏览器上表现为不可修改;建议申明后不修改;拥有块级作用域
const 代表一个值的常量索引 ,也就是说,变量名字在内存中的指针不能够改变,但是指向这个变量的值可能 改变
const定义的变量不可修改,一般在require一个模块的时候用或者定义一些全局常量
可以在全局作用域或者函数内声明常量,但是必须初始化常量
常量不能和它所在作用域内其它变量或者函数拥有相同名称
【相关推荐:javascript视频教程、web前端】
以上就是es6声明变量必须初始化吗的详细内容,更多请关注zzsucai.com其它相关文章!
