所属分类:web前端开发
map遍历方法有:1、用forEach()函数,语法“map.forEach(function(value,key){...}”;2、利用“for..of”循环语句,语法“for([key, value] of map对象){...}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
Map是一组键值对的结构,具有极快的查找速度。通过传入数组的数组来建立。
Map对象的遍历方法
forEach()
for..of遍历keys, values, entries
iterator.next()遍历keys, values, entries
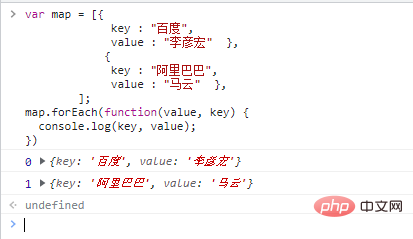
1、forEach()函数
var map = [{
key : "百度",
value : "李彦宏" },
{
key : "阿里巴巴",
value : "马云" },
];
map.forEach(function(value, key) {
console.log(key, value);
})登录后复制
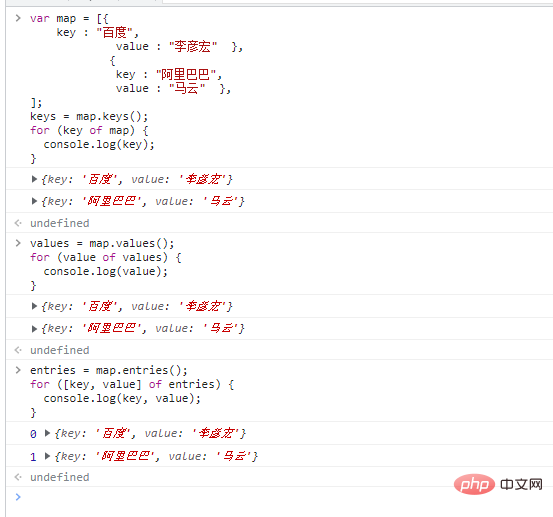
2、for..of循环
keys = map.keys();
for (key of keys) {
console.log(key); // map.get(key)可得value值。
}
values = map.values();
for (value of values) {
console.log(value);
}
entries = map.entries();
for ([key, value] of entries) {
console.log(key, value);
}登录后复制
【相关推荐:javascript视频教程、web前端】
以上就是es6 map对象的遍历方法有哪些的详细内容,更多请关注zzsucai.com其它相关文章!
