所属分类:web前端开发
方法:1、利用disabled属性设置,语法为“元素对象.disabled = true”;2、利用setAttribute()方法和readOnly属性设置,语法为“元素对象.setAttribute("readOnly",true)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
有两种方法设置input不可编辑。
1、利用disabled属性
disabled 属性是一个布尔属性。
disabled 属性规定应该禁用的 <input> 元素。
被禁用的 input 元素是无法使用和无法点击的。
2、利用readonly属性和setAttribute方法
readonly 属性规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
setAttribute()方法用于增加一个指定名称和治的新属性,或者把一个现有属性设定为指定的值
语法为:
elementNode.setAttribute(name,value)
登录后复制示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input id="txt" type="text" >
<input id="btn1" type="button" value="利用disabled不可编辑">
<input id="txt1" type="text" >
<input id="btn2" type="button" value="利用readOnly不可编辑">
<script>
var btn1 = document.getElementById('btn1');
btn1.onclick = function () {
var txt = document.getElementById('txt');
txt.disabled = true;
}
var btn1 = document.getElementById('btn2');
btn1.onclick = function () {
var txt = document.getElementById('txt1');
txt.setAttribute("readOnly", true);
}
</script>
</body>
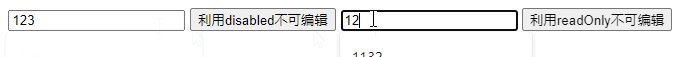
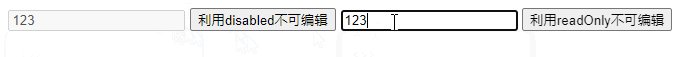
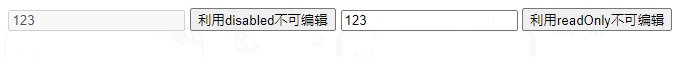
</html>登录后复制输出结果:

【相关推荐:javascript视频教程、web前端】
以上就是javascript怎么设置input不可编辑的详细内容,更多请关注zzsucai.com其它相关文章!
