所属分类:web前端开发
方法:1、利用find()和eq()方法根据指定列的索引值获取指定列的元素对象,语法为“tr元素对象.find('th或td元素对象:eq(索引值)')”;2、利用hide()方法将获取的指定列隐藏即可,语法为“指定列对象.hide()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
find() 方法返回被选元素的后代元素。
eq() 方法返回带有被选元素的指定索引号的元素。
索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
$(selector).eq(index)
登录后复制index 必需。规定元素的索引。可以是整数或负数。
hide() 方法隐藏被选元素。
$(selector).hide(speed,easing,callback)
登录后复制speed 可选。规定隐藏效果的速度。
easing 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。
callback 可选。hide() 方法执行完之后,要执行的函数。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$('tr').find('th:eq(0)').hide();
$('tr').find('td:eq(0)').hide();
});
$(".btn2").click(function(){
$('tr').find('th:eq(0)').show();
$('tr').find('td:eq(0)').show();
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
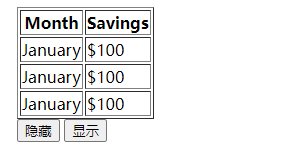
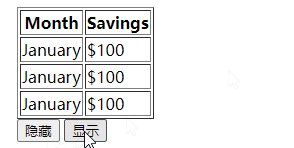
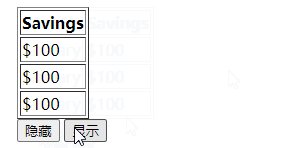
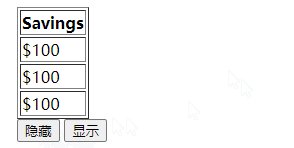
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎么隐藏table列的详细内容,更多请关注zzsucai.com其它相关文章!
