所属分类:web前端开发
es6中三个点是否是深拷贝:1、当元素是一层数组或是对象时,也即元素只是简单类型的元素,那么三个点此时是深拷贝;2、当数组或对象的元素是引用类型的元素时,三个点是浅拷贝。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
扩展运算符既不是深拷贝,也不是浅拷贝。一半一半,他只能深拷贝第一层。第二层的拷贝还是浅拷贝
如果只是一层数组或是对象,其元素只是简单类型的元素,那么属于深拷贝(就是一层拷贝,暂时就理解为深拷贝吧!!!!)
如果数组或对象中的元素是引用类型的元素,那么就是浅拷贝
一层数组或是对象,其元素只是简单类型的元素
let aa = {
age: 18,
name: 'aaa'
}
let bb = {...aa};
bb.age = 22;
console.log(aa.age); // 18登录后复制数组或对象中的元素是引用类型的元素
let aa = {
age: 18,
name: 'aaa',
address: {
city: 'shanghai'
}
}
let bb = {...aa};
bb.address.city = 'shenzhen';
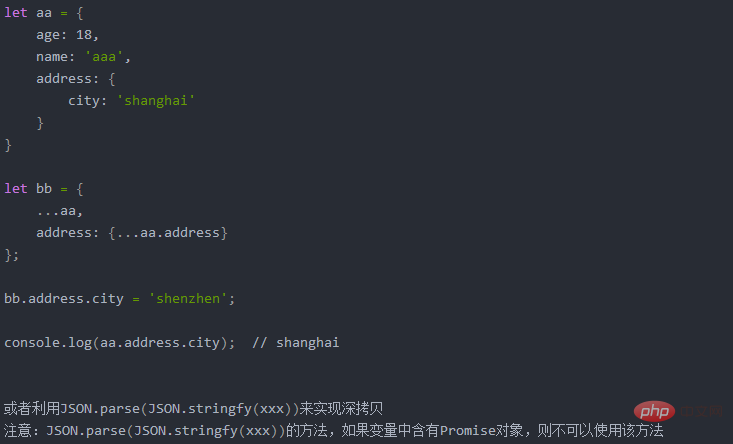
console.log(aa.address.city); // shenzhen登录后复制如何使得深拷贝

【相关推荐:javascript视频教程、web前端】
以上就是es6三个点是深拷贝吗的详细内容,更多请关注zzsucai.com其它相关文章!
