所属分类:web前端开发
es6语法有块级作用域,由一对大括号包裹形成的作用域就是块级作用域。es6引用了块级作用域,允许在块级作用域中声明函数;函数声明语句的行为类似于let,在块级作用域之外不可以引用。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6语法有块级作用域
由一对大括号包裹形成的作用域就是块级作用域
ES6 引入了块级作用域,明确允许在块级作用域之中声明函数。ES6 规定,块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。
在ES6之前JavaScript是没有块级作用域的,所有的变量都通过var关键字去声明,即在控制语句中的变量也可以在外部的作用域去访问。
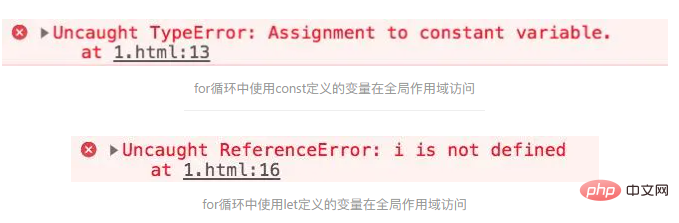
随着ES6的到来JavaScript给我们带来的let 和 const关键字,也让它本身拥有了块级作用域的概念( { }内部都是块级作用域,在测试小demo的时候可以使用{ }来创建一个块级作用域来避免变量名称的冲突 )。我们在控制语句中使用let 和 const定义的变量外部是不可以访问的。如果全局作用域中没有定义相同名称的变量会报相应的错误:

用处:在你需要一些临时的变量的时候,块级作用域就可以发挥他的作用。而通过创建块级作用域,我们就不会担心会不会搞乱其他人定义的全局变量,我们就可以根据自己的想法来定义自己的变量了。
【相关推荐:javascript视频教程、web前端】
以上就是es6语法有块级作用域吗的详细内容,更多请关注zzsucai.com其它相关文章!
