所属分类:web前端开发
在jquery中,可以利用index()方法来获取指定的li是第几个,该方法用于返回指定元素相对于其他指定元素的index位置,将获取的index值加一就是指定元素的第几个的值,语法为“li元素对象.index()+1”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中,可以使用index()方法来获得当前点击的li标签位置。
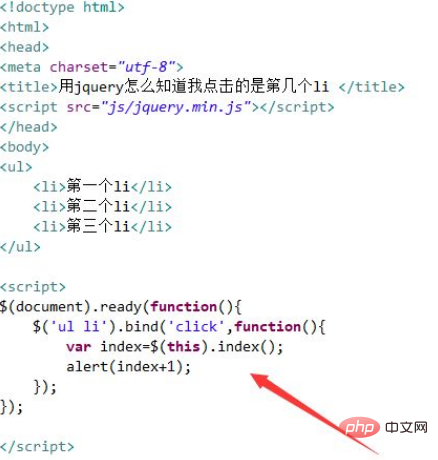
新建一个html文件,命名为test.html,用于讲解用jquery怎么知道我点击的是第几个li。
使用script标签加载jquery.min.js文件,成功加载该文件,才能使用jquery方法。
使用ul标签,li标签创建一个列表,例如,创建三个项目列表。使用ready()方法在页面加载完成时,执行function方法。
在function方法内,通过获得li对象,使用bind()方法给每一个li绑定click点击事件,当li被点击时,通过index()方法获得当前li标签的索引值,最后,使用alert()方法输出索引值。

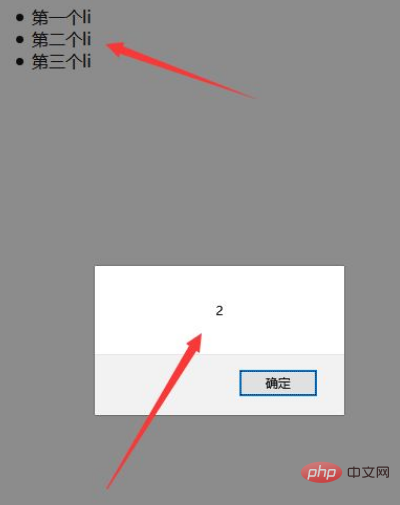
在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、使用bind()方法给每一个li标签绑定click点击事件。
2、通过index()方法获得当前点击li标签的位置索引。
注意事项
index()获得的索引从0开始,因此上面的例子要进行加1操作。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎么获取li是第几个的详细内容,更多请关注zzsucai.com其它相关文章!
