所属分类:web前端开发
在es6中,map是一种数据结构,是“key-value”的集合,key可以是任意类型的数据;map提供了“值与值”的对应,是一种更完善的hash结构实现,语法为“new Map([iterable])”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
什么是Map
之前 ES5 中是没有 Map 这种数据集合的,ES6才把它添加进来了。
Map 是 key-value 的集合,key 可以是任意类型的数据,类似于对象,但对象的 key 只能是字符串。
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。
如果你需要“键值对”的数据结构,Map 比 Object 更合适。
语法
new Map([iterable])
登录后复制Iterable 可以是一个数组或者其他 iterable 对象,其元素为键值对(两个元素的数组,例如: [[ 1, 'one' ],[ 2, 'two' ]])。
每个键值对都会添加到新的 Map。
null 会被当做 undefined。
Object 和 Map 的比较:
Objects 和 Maps 类似的是,它们都允许你按键存取一个值、删除键、检测一个键是否绑定了值。因此(并且也没有其他内建的替代方式了)过去我们一直都把对象当成 Maps 使用。不过 Maps 和 Objects 有一些重要的区别,在下列情况里使用 Map 会是更好的选择
一个Object的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值,包括函数、对象、基本类型。
Map 中的键值是有序的,而添加到对象中的键则不是。因此,当对它进行遍历时,Map 对象是按插入的顺序返回键值。
你可以通过 size 属性直接获取一个 Map 的键值对个数,而 Object 的键值对个数只能手动计算。
Map 可直接进行迭代,而 Object 的迭代需要先 获取它的键数组,然后再进行迭代。
Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。虽然 ES5 开始可以用 map = Object.create(null) 来创建一个没有原型的对象,但是这种用法不太常见。
Map 在涉及频繁增删键值对的场景下会有些性能优势。
示例如下:
// 字符串作为key,和JS对象类似
var map = new Map()
// set
map.set('name', 'John')//两个参数,分为对应map中key,value, 推进去的时候会自动检查类型,Object,String,Array等l
map.set('age', 29)
// get
map.get('name') // John
map.get('age') // 29
这么对代码,看起来确实没有JS对象简洁
但Map的强大之处在于它的key可以是任意类型
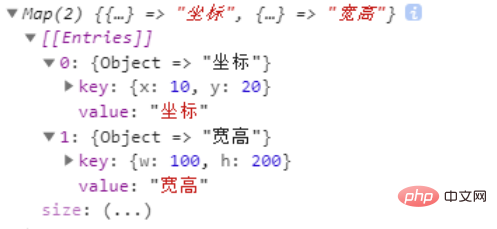
// 对象作为key演示
var xy = {x: 10, y: 20} // 坐标
var wh = {w: 100, h: 200} // 宽高
var map = new Map()
// set
map.set(xy, '坐标')
map.set(wh, '宽高')
// get
map.get(xy) // '坐标'
map.get(wh) // '宽高'登录后复制结果:

【相关推荐:javascript视频教程、web前端】
以上就是es6中的map是什么意思的详细内容,更多请关注zzsucai.com其它相关文章!
