所属分类:web前端开发
在es6中,flat()方法用于按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组的元素合并为一个新的数组返回,也就是数组降维,语法为“Array.prototype.flat()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
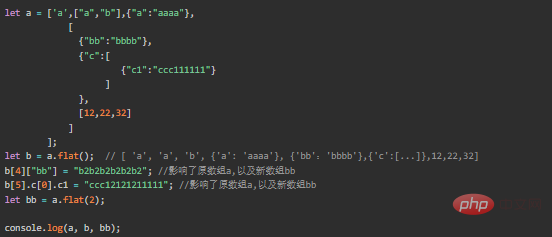
Array.prototype.flat()
登录后复制flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
也就是我们所说的数组降维。
作用:将数组扁平化,对每一项的值进行循环处理,如果该项的值也是数组,则取出来(相当于去掉了这项数组的[]括号)
flat(n)
登录后复制将每一项的数组偏平化,n默认是1,表示扁平化深度.
长话短说,就是按照flat里面的参数对Array做一个去括号的操作,默认去一层。
下面就简单实现下
```
Array.prototype.myFlat = function (num = 1) {
if (num < 1) {
return this
}
const res = []
for (let i = 0; i < this.length; i++) {
if (Array.isArray(this[i])) {
res.push(...this[i].myFlat(num - 1))
} else {
res.push(this[i])
}
}
return res
}
```登录后复制思路比较简单,如果是非数组,直接push,如果是数字,需要把它去一层括号进行处理。去N次括号的话,调用N次myFlat方法即可。

【相关推荐:javascript视频教程、web前端】
以上就是es6中flat的用法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
