所属分类:web前端开发
在css3中2d旋转函数是“rotate()”函数;该函数可以在参数中规定元素的2d旋转角度,单位是“deg”,设置为正值时元素顺时针旋转,设置为负值时元素逆时针旋转,语法为“元素{transform:rotate(旋转角度);}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
2d旋转函数是rotate()函数
语法为:
transform:rotate()
登录后复制rotate函数可以设置旋转的角度,在括号里带有的参数,就是它的角度,单位是deg(degree),设置角度的值,可以是正值,也可以是负值。如果是正值,那么就是顺时针地旋转,如果是负值,就是逆时针旋转。
例如:
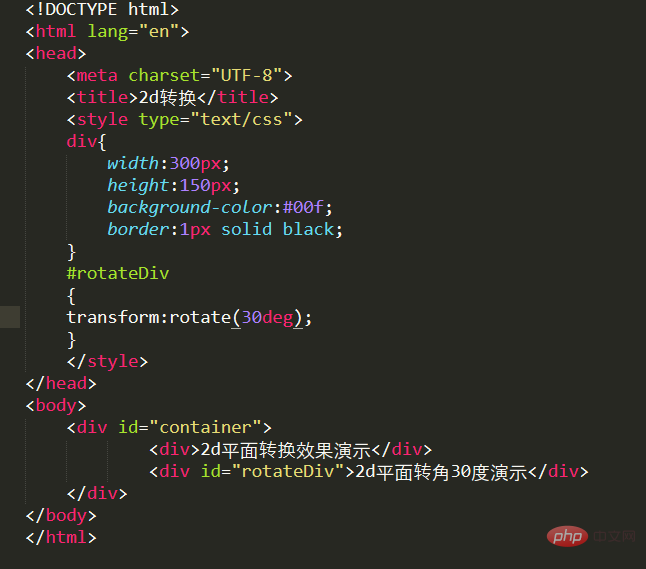
做两个盒子,第一个盒子是正常显示的,第二个盒子是旋转一定角度的。第一个盒子用div标签完成,第二个盒子是引用了一个ID类型的样式,这个样式的名字就是rotateDiv。看一下样式的定义,两个盒子共同的样式:在div标签作为样式的名字,里面来定义它的高度,宽度,背景颜色和边框。第一个盒子就按上面的样式正常显示出来,第二个盒子显示的方式在rotateDiv里面,采用transform这个属性设置为rotate函数,顺时针旋转30度。
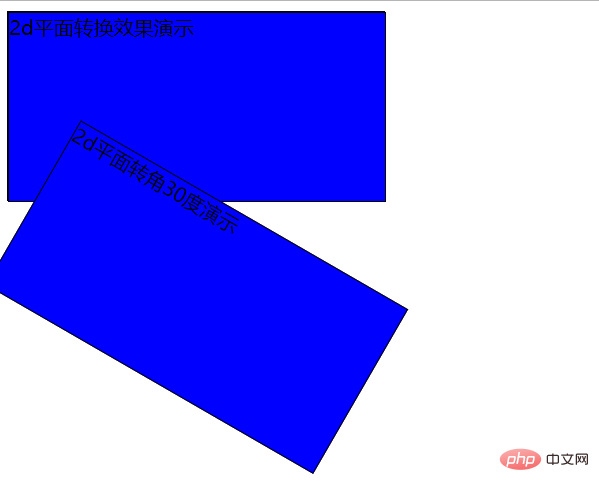
代码及效果如下图所示:

效果图:

(学习视频分享:css视频教程)
以上就是css3中2d旋转函数是什么的详细内容,更多请关注zzsucai.com其它相关文章!
