所属分类:web前端开发
jquery显示已隐藏div层的方法:1、创建一个按钮并给按钮绑定一个click点击事件,并指定事件处理函数;2、在事件处理函数中利用show()方法可以显示已经隐藏的div,语法为“div元素对象.show()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中,通过获得div元素对象,使用show()方法便可以将隐藏的div显示出来。
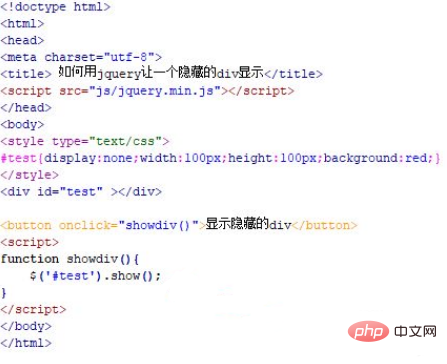
新建一个html文件,命名为test.html,用于讲解如何用jquery让一个隐藏的div显示。使用div创建一个模块,并设置其id为test,主要用于下面通过该id获得div对象。
定义div的样式,设置其display属性为none,实现隐藏,同时,使用width属性设置div的宽度为100px,使用height属性设置div的高度为100px,使用background属性设置div的背景颜色为红色。
使用button标签创建一个按钮,按钮名称为“显示隐藏的div”。给button按钮绑定onclick点击事件,当按钮被点击时,执行showdiv()函数。
创建showdiv()函数,在函数内,通过id(test)获得div对象,使用show()方法实现将隐藏的div内容显示出来。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

总结:
1、创建一个test.html文件。
2、在文件内,使用div创建一个模块,同时使用css设置div隐藏不可见。
3、创建一个button按钮,用于触发执行js函数。
4、在js标签内,创建函数,在函数内,通过id(test)获得div对象,使用show()方法实现将隐藏的div内容显示出来。
注意事项
除了以上方法外,还可以使用css()方法设置div的display属性为block,实现将隐藏的div显示出来。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎么显示已隐藏的div层的详细内容,更多请关注zzsucai.com其它相关文章!
