所属分类:web前端开发
方法:1、利用“:focus”选择器选中指定的input元素,语法为“input元素:focus{css样式代码;}”;2、在选中input元素的css代码中,利用outline属性去掉外边框即可,语法为“outline:none;”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
1、可以先利用:focus选择器选中input元素
:focus选择器用于选择具有焦点的元素。
:focus选择器接受键盘事件或其他用户输入的元素。
2、再利用outline属性去掉点击时的框即可
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline简写属性在一个声明中设置所有的轮廓属性。
可以设置的属性分别是(按顺序):outline-color, outline-style, outline-width
当属性值设置为none时,元素没有外轮廓边框,
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.firstname:focus
{
outline:none;
}
</style>
</head>
<body>
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" class="firstname"/><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
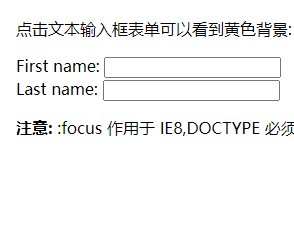
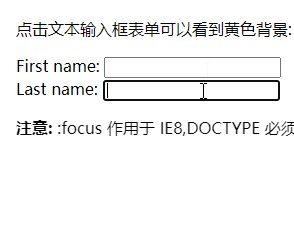
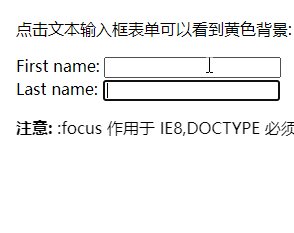
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3怎么去掉input点击的框的详细内容,更多请关注zzsucai.com其它相关文章!
