所属分类:web前端开发
css3中不是什么样式都可以过渡的,只有具有中间值的属性样式可以进行过渡设置;过渡是元素从一种样式逐渐改变为另一种的效果,必须要指定添加效果的CSS属性和指定效果的持续时间,语法为“transition:属性名 时间 速度 delay;”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中不是什么样式都可以过渡的。
只有具有中间值的属性样式可以进行过渡设置。
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
指定要添加效果的CSS属性
指定效果的持续时间。
距离可进行过渡效果的属性:
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度:
[1]max-height min-height max-width min-width height width
[2]border-width margin padding outline-width outline-offset
[3]font-size line-height text-indent vertical-align
[4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
其他: gradient登录后复制示例如下:
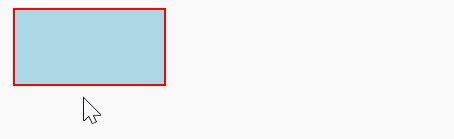
.test {
border: 1px solid red;
width: 100px;
height: 50px;
background-color: lightblue;
transition: width 2s, background-color 2s ease 0.5s;
/*代表width持续时间为2s,延迟时间为默认值0;
background-color持续时间2s 延迟0.5s */
}
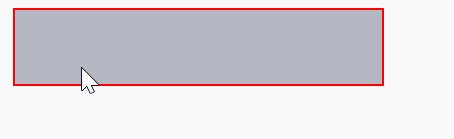
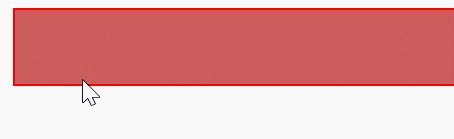
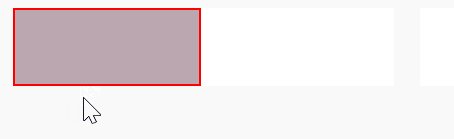
.test:hover {
width: 300px;
background-color: indianred;
}登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3中什么样式都可以过渡吗的详细内容,更多请关注zzsucai.com其它相关文章!
