所属分类:web前端开发
方法:1、用“transform: rotateX(角度);”样式设置元素沿X轴方向3d旋转;2、用“transform: rotateY(角度);”样式设置元素沿Y轴方向3d旋转;3、用rotate3d()方法设置元素向任意方向3d旋转。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
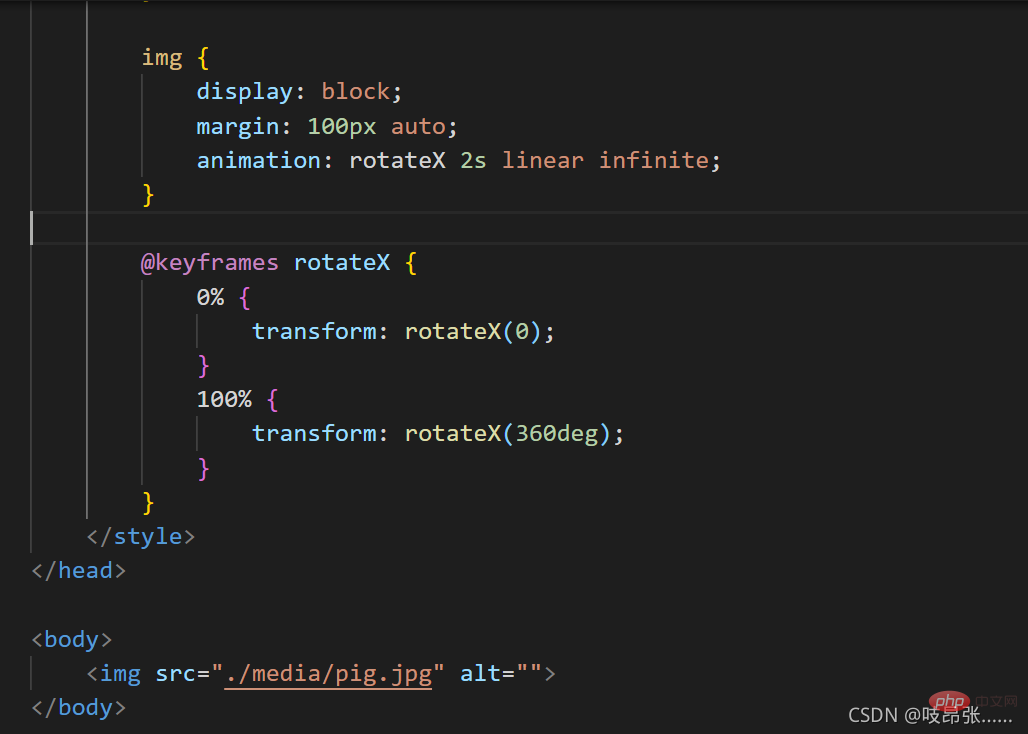
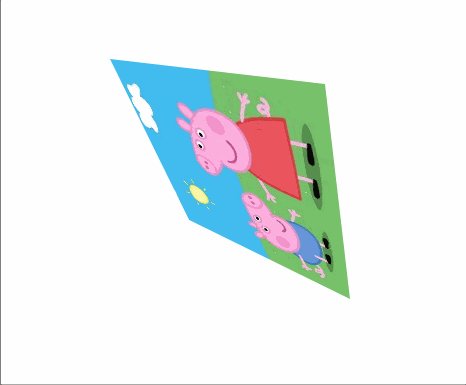
一、沿着X轴旋转 rotateX
transform: rotateX(360deg);
登录后复制

立体感不够,可以加一个透视perspective,注意要加在观察元素的父盒子上面

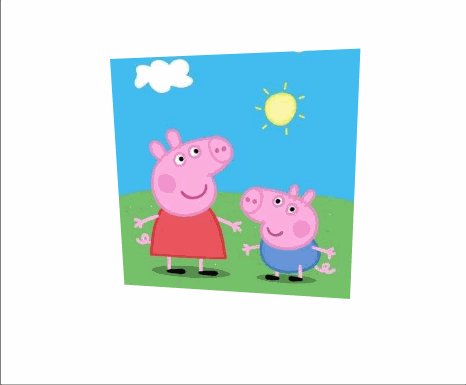
就可以变成这个样子

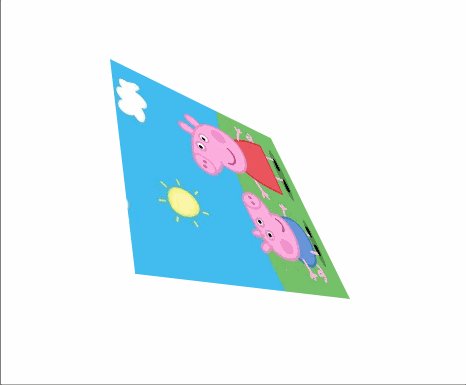
transform: rotateY(360deg);
登录后复制 
transform: rotateZ(360deg);
登录后复制和2D旋转差不多

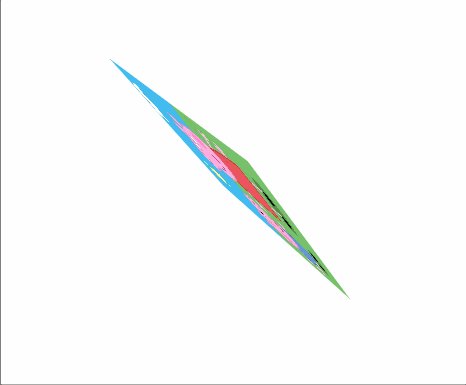
transform: rotate3d(1, 1, 0, 360deg);
登录后复制 
(学习视频分享:css视频教程)
以上就是css3怎么设置向哪个方向3d旋转的详细内容,更多请关注zzsucai.com其它相关文章!
