所属分类:web前端开发
html5注释的写法是:“<!-- 注释内容 -->”;html5注释代码是以“<!-- ”开始,以“-->”结束,注释标签可以在源代码中插入注释,注释不会显示在浏览器中,可以利用注释对代码进行解释,有助于在以后的时间对代码进行编辑。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:Windows10系统、html5版、Dell G3电脑。
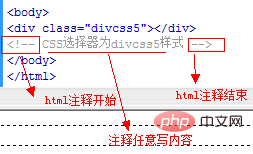
html注释代码开始是:
以“<!-- ”开始
小于符号+叹号+两个小横杠(减号)
结束“-->”
两个小横杠(减号)+大于符号
写法总结为:
<!-- 注释内容 -->
登录后复制注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
您可使用注释对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑。当您编写了大量代码时尤其有用。

推荐教程:《html视频教程》
以上就是html5注释的写法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
