所属分类:web前端开发
去除事件的方法:1、用unbind(),语法“绑定了鼠标事件的元素.unbind()”;2、用undelegate(),语法“绑定了鼠标事件的元素.undelegate();”;3、用off(),语法“绑定了鼠标事件的元素.off()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去除鼠标事件的方法:
方法1:使用unbind() 方法
unbind() 方法移除被选元素的事件处理程序。
该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
ubind() 适用于任何通过 jQuery 附加的事件处理程序。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
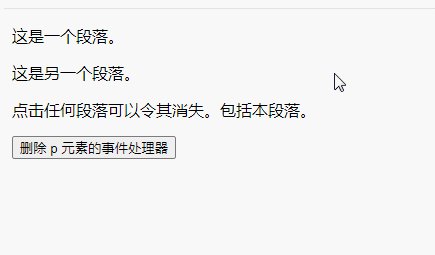
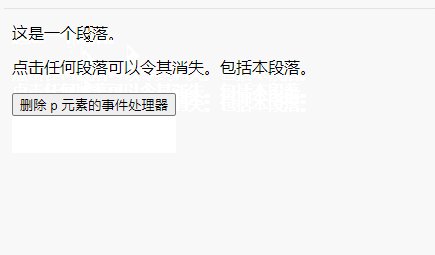
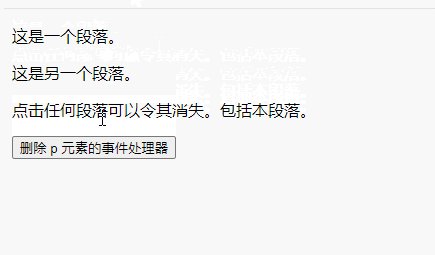
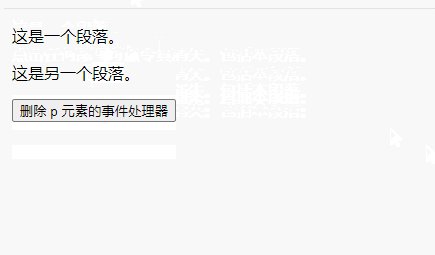
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>删除 p 元素的事件处理器</button>
</body>
</html>登录后复制
方法2:使用undelegate() 方法
undelegate() 方法删除由 delegate() 方法添加的一个或多个事件处理程序。
示例:
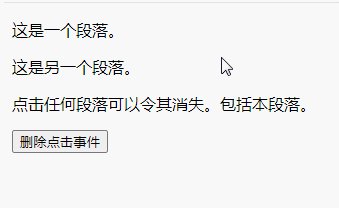
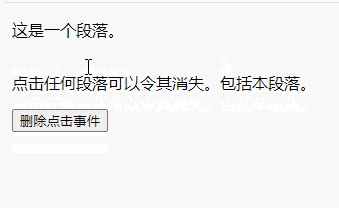
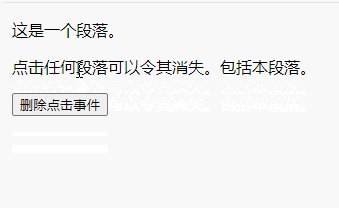
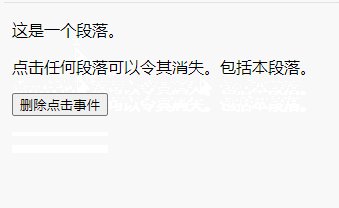
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>删除点击事件</button>
</body>
</html>登录后复制
方法3:使用off() 方法
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).css("background-color", "pink");
});
$("button").click(function() {
$("p").off();
});
});
</script>
</head>
<body>
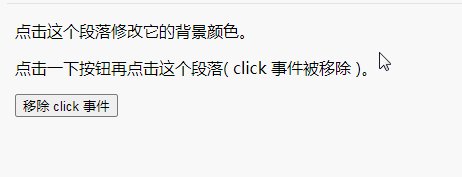
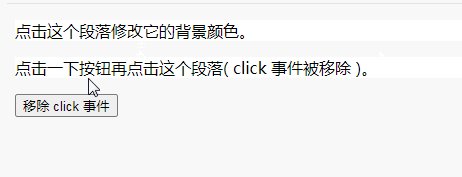
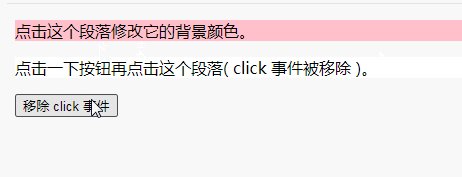
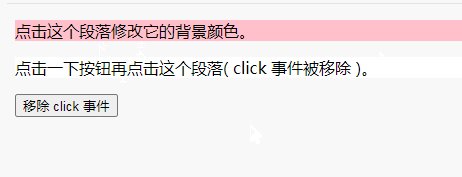
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件</button>
</body>
</html>登录后复制
注:自 jQuery 版本 1.7 起,off() 方法是 unbind()、die() 和 undelegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么去除鼠标事件的详细内容,更多请关注zzsucai.com其它相关文章!
