所属分类:web前端开发
实现方法:1、用click()给按钮元素绑定点击事件,并设置处理函数,语法“$("button").click(function(){...});”;2、在处理函数中,用hide()隐藏该按钮元素,语法“$(this).hide();”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现点击按钮消失的方法:
实现方法:
用click()给按钮元素绑定点击事件,并设置处理函数
在处理函数中,用hide()隐藏该按钮元素
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$(this).hide();
});
});
</script>
</head>
<body>
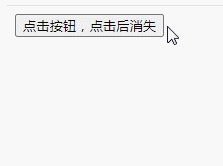
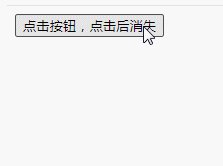
<button>点击按钮,点击后消失</button>
</body>
</html>登录后复制
hide()n内可以出入表示秒数的数字,规定隐藏效果的速度。
$(this).hide(1000);
登录后复制
说明:
hide() 方法隐藏被选元素
语法:
$(selector).hide(speed,easing,callback)
登录后复制| 参数 | 描述 |
|---|---|
| speed | 可选。规定隐藏效果的速度。 可能的值:
|
| easing | 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。 可能的值:
|
| callback | 可选。hide() 方法执行完之后,要执行的函数。 |
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么实现点击按钮消失的详细内容,更多请关注zzsucai.com其它相关文章!
