所属分类:web前端开发
选择第三个p元素的方法:1、用eq()选取索引号为2的p元素即可,语法“$("p").eq(2)”;2、用“:eq()”选取索引号为2的p元素即可,语法“$("p:eq(2)")”。元素索引号是从0开头计数的,因此第三个元素的索引号为2。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery选择第三个p元素
1、利用eq()方法
eq() 方法返回带有被选元素的指定索引号的元素。索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
因此选择第三个p元素,就是选择索引号为2的p元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
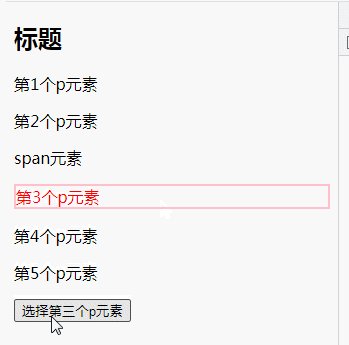
$("button").click(function() {
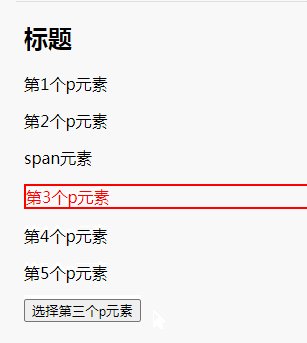
$("p").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>登录后复制
2、利用“:eq()”选择器
:eq() 选择器和eq() 方法类似,都是选取带有指定 索引 的元素。索引也从 0 开头,所以第一个元素的索引号是 0(不是 1)。
同样,使用:eq() 选择索引号为2的p元素即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
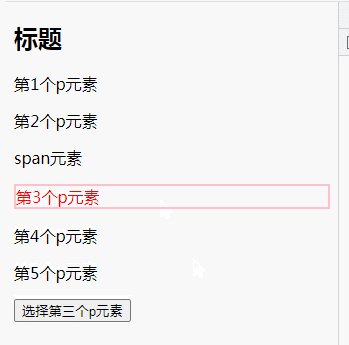
$("button").click(function() {
$("p:eq(2)").css({
"color": "red",
"border": "2px solid pink"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是用jquery方法怎么选择第三个p元素的详细内容,更多请关注zzsucai.com其它相关文章!
