所属分类:web前端开发
取消方法:1、利用off()函数,该函数可移除通过on()添加的事件处理程序,语法“绑定了事件的元素.off()”;2、利用unbind()函数,该函数可删除任意jq方法添加的事件处理程序,语法“绑定了事件的元素.unbind();”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery取消on()绑定的事件
方法1:使用off() 函数
off() 函数通常用于移除通过 on() 方法添加的事件处理程序。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>
</head>
<body>
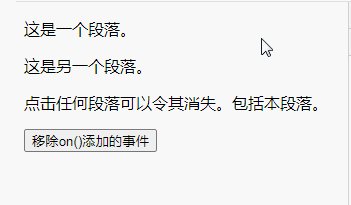
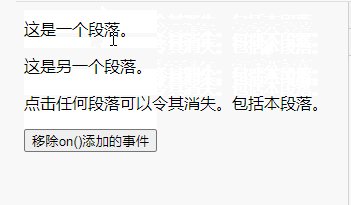
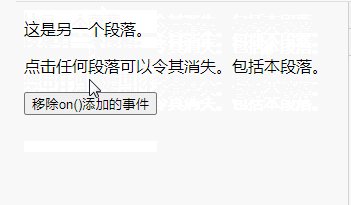
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除on()添加的事件</button>
</body>
</html>登录后复制
2、使用unbind() 函数
unbind() 函数移除被选元素的事件处理程序。
ubind() 适用于任何通过 jQuery 附加的事件处理程序。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除 on()添加的事件</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么取消on()绑定的事件的详细内容,更多请关注zzsucai.com其它相关文章!
