所属分类:web前端开发
html英文单词不换行显示的方法:1、使用word-break属性,给英文单词元素添加“word-break:keep-all;样式即可;2、使用word-wrap属性,给英文单词元素添加“word-wrap:normal;”样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:Windows10系统、html5版、Dell G3电脑。
1、word-break 属性规定自动换行的处理方法。
通过使用 word-break 属性,可以让浏览器实现在任意位置的换行
语法
word-break: normal|break-all|keep-all;
登录后复制normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
示例如下:
<html>
<head>
</head>
<body>
<p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p>
<p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p>
</body>
</html>
登录后复制输出结果:

2、word-wrap 属性允许长单词或 URL 地址换行到下一行。
语法
word-wrap: normal|break-word;
登录后复制normal 只在允许的断字点换行(浏览器保持默认处理)。
break-word 在长单词或 URL 地址内部进行换行。
示例如下:
<html>
<head>
</head>
<body>
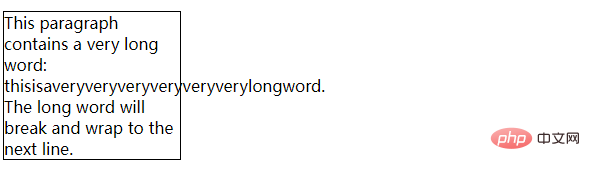
<p style="width:11em;border:1px solid #000000;word-wrap:normal;">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
</body>
</html>
登录后复制输出结果:

推荐教程:《html视频教程》
以上就是html英文单词怎么不换行显示的详细内容,更多请关注zzsucai.com其它相关文章!
